Vanilla JavaScript Update URL without Refresh
permalinkToday we are looking into updating the URL without doing a refresh. We can use the History API to access and modify the URL states.
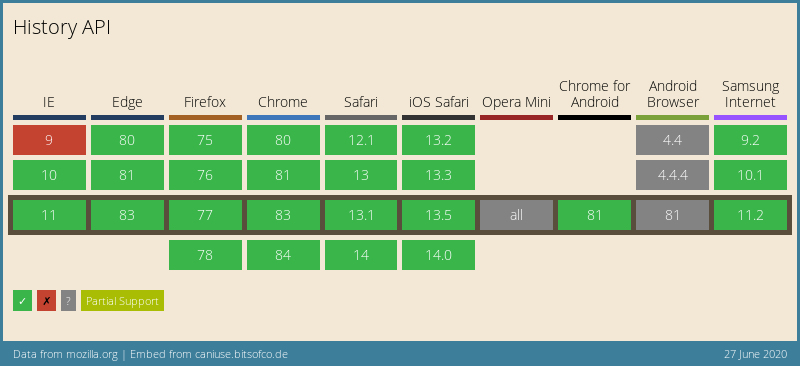
The cool part is it has superb browser support!
JavaScript History API permalink
The history API is a set of methods used to manipulate history. For instance, we can go forward and backward, just like clicking the buttons in your browser.
Also check out this article about other History API methods
JavaScript history.pushState permalink
Today's focus is on the method called pushState(). We can use this method to push a new entry into the browser's history. It doesn't need a refresh and will show the new URL in the browser.
The history.pushState() method accepts three arguments:
state: This is an object with details about theURLtitle: The title (usually the<title>attribute)url: The actualURLyou see in your browser bar.
In code, it would look like this:
history.pushState({pageID: 'unicorn'}, 'Unicorn', '/unicorn');You can open up the console and paste the above code into it. And you should see the URL change.
Also, note we tell it the title, but it is not reflected anywhere. I'm not 100% sure why we even have the title option.
Browser Support permalink

Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter