Vanilla JavaScript get Month Name
permalinkSticking to the date theme, as we have seen how to get the days between two dates yesterday. Today we are going to learn how we can get a month's name in JavaScript.
How to get the month name in Javascript permalink
So let's start off by creating a date object:
const date = new Date();
// Todays dateWe can use the JavaScript function toLocaleString to get a months name.
console.log(date.toLocaleString('default', {month: 'long'}));
// MayInstead of the long option we can also use the short option and get the month name like for instance Dec
const december = new Date('12/01/2020');
console.log(december.toLocaleString('default', {month: 'short'}));
// DecAnd as you have seen we are providing the default keyword. This is the placeholder for the locale.
So let's get a months name in a different locale with this code:
const december = new Date('12/01/2020');
console.log(december.toLocaleString('fr-FR', {month: 'long'}));
// décembreAs you can see, now we got the months name from the date object for a different country/language.
See the code examples in this Codepen permalink
I hope you found this a useful tip and feel free to check out the Codepen.
See the Pen Vanilla JavaScript get Month Name by Chris Bongers (@rebelchris) on CodePen.
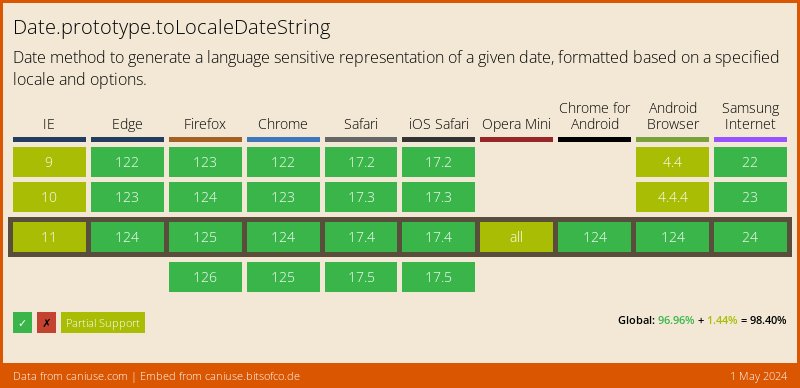
Browser Support permalink
The toLocaleString method is a widely supported method. Feel free to use it.

Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter