Tailwind CSS parallax effect
permalinkToday we'll be creating a super cool parallax effect using only Tailwind CSS.
The only custom CSS we need is for a background-image. The rest will be build using Tailwind classes.
I've made a full CSS parallax effect before I've you are interested in seeing how it works.
The main idea is that a background image stays at a fixed position while you scroll over it.
In this Tailwind example, we will be using it for the header and an inline section.
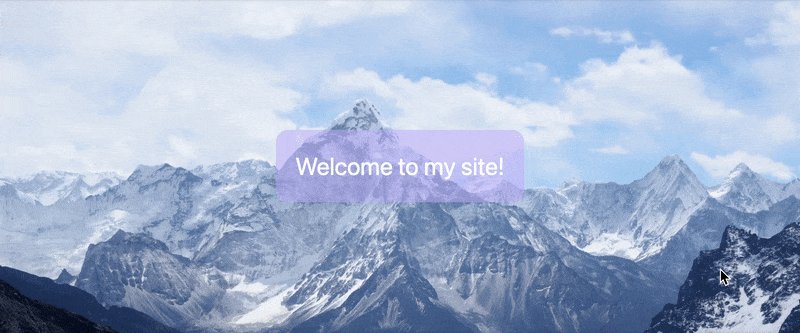
You can see the end result in the following GIF:

Tailwind CSS parallax header permalink
We'll start by creating the header using Tailwind classes.
Let's define our HTML structure first.
<header>
<div>Welcome to my site!</div>
</header>We'll be using the header tag with a div inside. The div will hold some text just to show the parallax effect better.
Now we want to make this header full height with a background image that will cover the area. The image must also be centered.
I'll post the full class list and guide you through each class and what it's used for.
<header
class="flex items-center justify-center h-screen mb-12 bg-fixed bg-center bg-cover custom-img"
>
<div class="p-5 text-2xl text-white bg-purple-300 bg-opacity-50 rounded-xl">
Welcome to my site!
</div>
</header>The classes used for the header:
flex: Adds a display flex so we can align the text block insideitems-center: Aligns the text-block verticallyjustify-center: Aligns the text-block horizontallyh-screen: This adds a 100vh height, so it's 100% of the viewport.mb-12: We add quite a big margin-bottom with this (3rem)bg-fixed: This is the magic that makes the parallax effect, the background-fixed makes sure the background stays where it's set.bg-center: This makes sure the background is centeredbg-cover: Makes sure the background is covering the whole header elementcustom-img: Custom class to add our background image.
Then for our overlay box, we use the following:
p-5: Adds equal padding on each side (1.25rem)text-2xl: Makes the text nice and big (1.5rem)text-white: Make the text whitebg-purple-300: A nice cool purple colorbg-opacity-50: This one makes sure the background has an opacity of 50%.rounder-xl: Adds the nice rounder borders
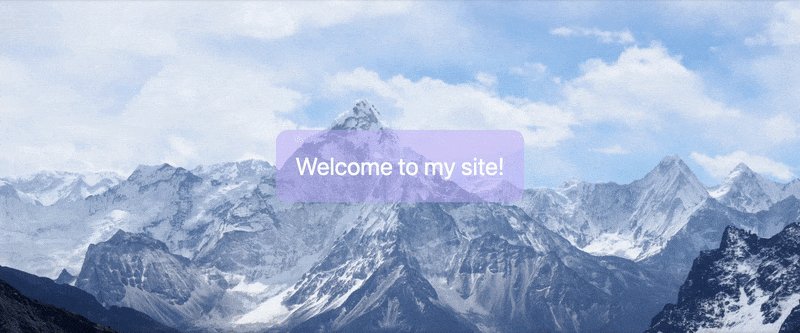
That's it! We now have our CSS parallax effect with a background image, which is always 100% of the viewport height.
Tailwind CSS parallax section permalink
That's all cool and well, but now you want a parallax effect not only for the header but between two text areas.
That is almost the same setup, except in this case, we add a container class to make it not 100% wide. With this, we also need to add m-auto, which will center it horizontally.
<section
class="container flex items-center justify-center h-screen m-auto mb-12 bg-fixed bg-center bg-cover custom-img"
>
<div class="p-5 text-2xl text-white bg-purple-300 bg-opacity-50 rounded-xl">
Parralax inline
</div>
</section>As you can see all the other classes are the same. The whole text block also uses the same classes as the header block.
You can find this full demo in this Codepen.
See the Pen Tailwind CSS parallax effect by Chris Bongers (@rebelchris) on CodePen.
Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter