CSS for the Scrollbar
permalinkYesterday we already looked into scrollbars and learned how to hide them for certain areas on the web page.
Today we will learn how to style scrollbars with CSS.
Styled scrollbars are actually pretty rare. I've only seen them on a couple of sites so far.
Some examples of websites using custom scrollbars:
It's somewhat quite weird that we don't see more custom scrollbars. They can really help to enhance your design.
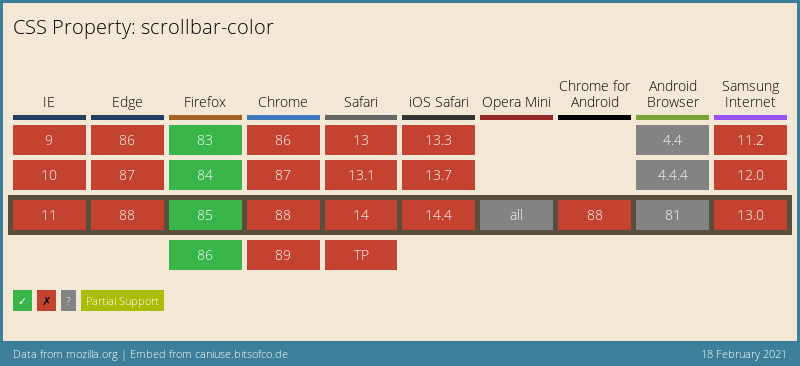
The scrollbar has always been very hard to style. However, we got some recent CSS additions that give us properties like scrollbar-color and scrollbar-width to change the color and width.
CSS for scrollbar styles permalink
Let's see how we can give the best browser support for a styled scrollbar.
It's important to use both the WebKit styles and the newer scrollbar styles, like this:
:root {
--scrollbarWidth: 12px;
--scrollbarBg: rgb(99, 102, 241);
--scrollbarThumb: rgb(244, 63, 94);
}
.container {
scrollbar-width: var(--scrollbarWidth);
scrollbar-color: var(--scrollbarThumb) var(--scrollbarBg);
}
.container::-webkit-scrollbar {
width: var(--scrollbarWidth);
}
.container::-webkit-scrollbar-track {
background: var(--scrollbarBg);
}
.container::-webkit-scrollbar-thumb {
background-color: var(--scrollbarThumb);
border-radius: 6px;
border: 3px solid var(--scrollbarBg);
}Alright, let's go through the CSS properties and see what happens for each.
We start by defining some CSS variables so we can re-use the same styles:
:root {
--scrollbarWidth: 12px;
--scrollbarBg: rgb(99, 102, 241);
--scrollbarThumb: rgb(244, 63, 94);
}If you want to learn more about this, I wrote a more detailed article on CSS variables.
The next element is the newer scrollbar CSS properties:
.container {
scrollbar-width: var(--scrollbarWidth);
scrollbar-color: var(--scrollbarThumb) var(--scrollbarBg);
}It's new, and so far, I found only Chrome supports it. You even need to turn on some settings for it:
- MAC: Settings > General > Show scroll bars > Always
- Firefox: about:config > layout.css.scrollbar-color.enabled > true
The values you see for the scrollbar-color are as follows:
- Thumb - background
Note: It supports other colors, like:
scrollbar-color: dark|light, but so far, no browser supports this.
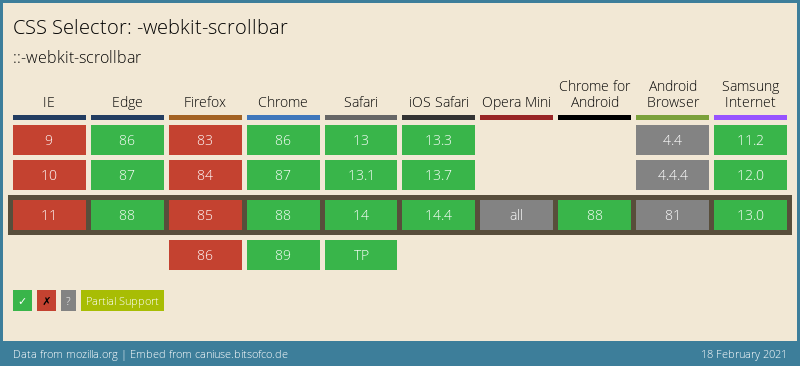
This is where our fallback Webkit prefixes come in place:
.container::-webkit-scrollbar {
width: var(--scrollbarWidth);
}
.container::-webkit-scrollbar-track {
background: var(--scrollbarBg);
}
.container::-webkit-scrollbar-thumb {
background-color: var(--scrollbarThumb);
border-radius: 6px;
border: 3px solid var(--scrollbarBg);
}The prefixes will make sure the custom scrollbar renders in all the other modern browsers. We can use the main CSS prefix to define the scrollbar width here too.
Next up, we can style the track, which acts as the scrollbar's background color.
Then lastly, we have the option to style the thumb. This is the actual sliding bit. In my example, I use a border-radius and border to offset it from the sides a bit.
And that's it, you now learned how to style a custom scrollbar with CSS!
See the CSS examples in this Codepen permalink
Check out the demo I made on Codepen:
See the Pen Styling scrollbars with CSS by Chris Bongers (@rebelchris) on CodePen.
Browser support permalink
Unfortionally the scrollbar-color and scrollbar-width are not supported well.

The WebKit prefix however, is supported more widely. You can see a combination of both can support quite a lot of browsers.

Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter