Our first React application
permalinkToday we are looking into building our first app in React.
I've been experimenting with React, Vue and Angular. React has been a stable work horse with a lot of features. Hence this tutorial on how to start our first app in React.
React, of course, is built on top of JavaScript, so make sure you have a good enough understanding of Vanilla JavaScript.
React: good to knows permalink
We have to keep in mind a couple of things when building React applications.
- React is built with components, components are small and reused through your application.
- Props is how we can make components dynamic. We can pass props through components.
- State is a variable in every component. A state can hold information dynamically. So very similar to props, but states are private and fully controlled by its component.
- JSX is an XML/HTML-Like syntax that React uses so we can have HTML in our components.
Creating our first React app permalink
Make sure we have Node.js installed, then open your favorite terminal and run the following command:
npm install -g create-react-app
This will install the React CLI globally (-g option).
Next, we can create a new app.
create-react-app react-starter
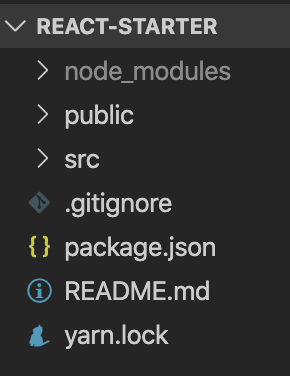
This creates our first React application and automatically create the following files for us:

Running our React app permalink
to run the application, we run the following command:
cd react-starter
yarn start
Now we can open up http://localhost:3000/ to see our first React application!
A basic Component in React permalink
Let's have a look into how a basic component in React looks.
import React from 'react';
import './App.css';
import Child from './components/child';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div className="App">
<Child />
</div>
);
}
export default App;As you can see, we first do some imports to define what elements this component will use.
We can import css files, other components, and more.
Then comes the actual component defined as a function in the example above. It has a render function which is the actual output of this component.
And last but not least, we make sure to export the component.
Check out our next day React props and components tip
Feel free to download a starter template from GitHub.
Or read more on the React website
Thank you for reading, and let's connect! permalink
Let me know what React topics you would like to see in more depth and feel free to subscribe to my email newsletter and connect on Facebook or Twitter.