Moving from GIF to video format
permalinkPerhaps you've seen my recent tweet about improving the technical side of the website.
Put in some extra work to fix meta descriptions and titles.
— Chris Bongers 🤓💻⚡️ (@DailyDevTips1) June 21, 2021
Love fixing these small issues to make the website better.
Now just need to revamp some old articles spelling wise 😅 https://t.co/GZH1zqRauR pic.twitter.com/DDBLIrkwgB
I've noted the biggest technical downside is the actual size of images that are being served.
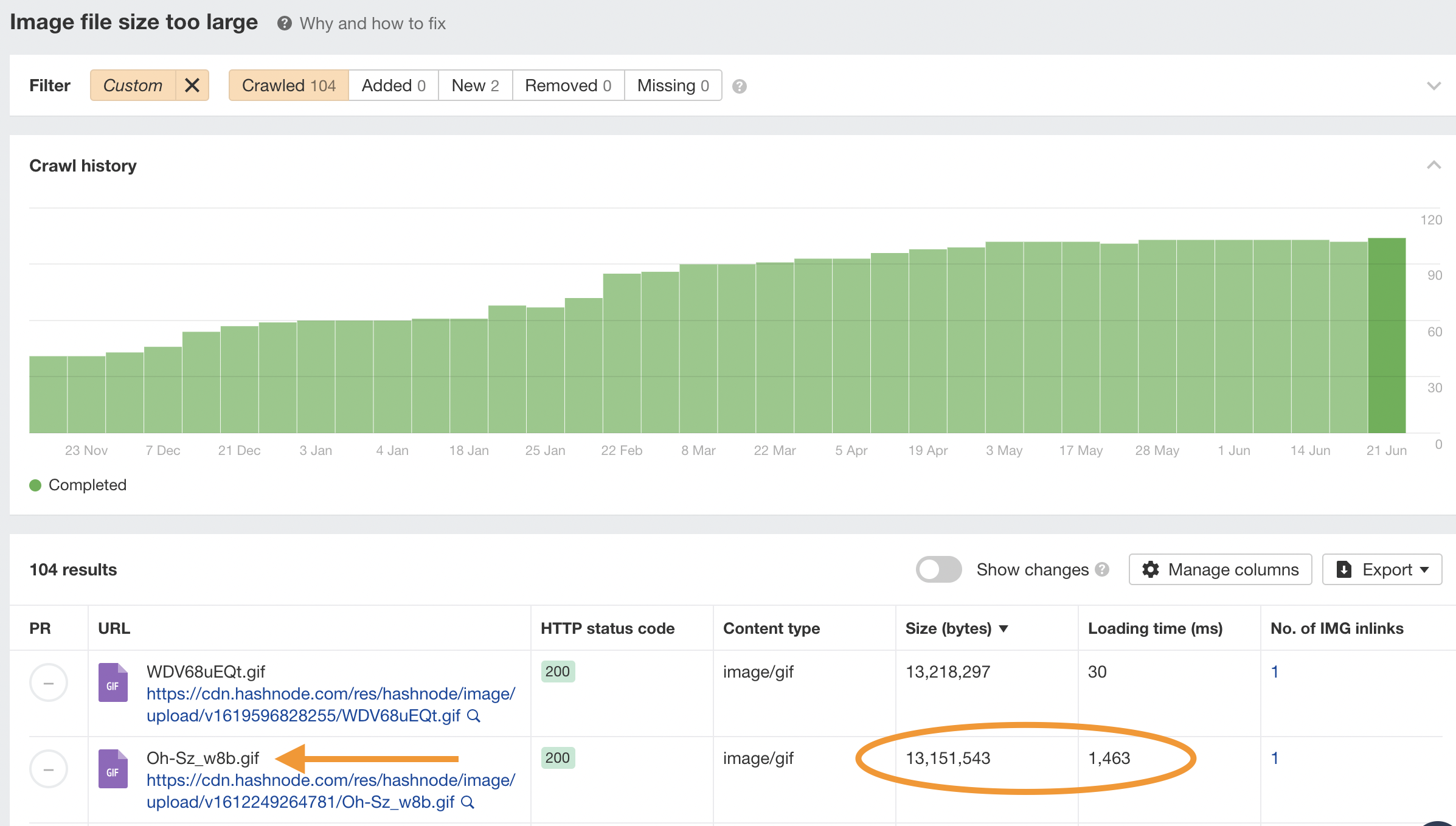
And looking at the data ahrefs gives us, it looks like GIFs are the biggest struggle.

Let's take a page with the biggest GIF in file size and see what it looks like now.
We'll be looking for the second GIF and see how we can improve.
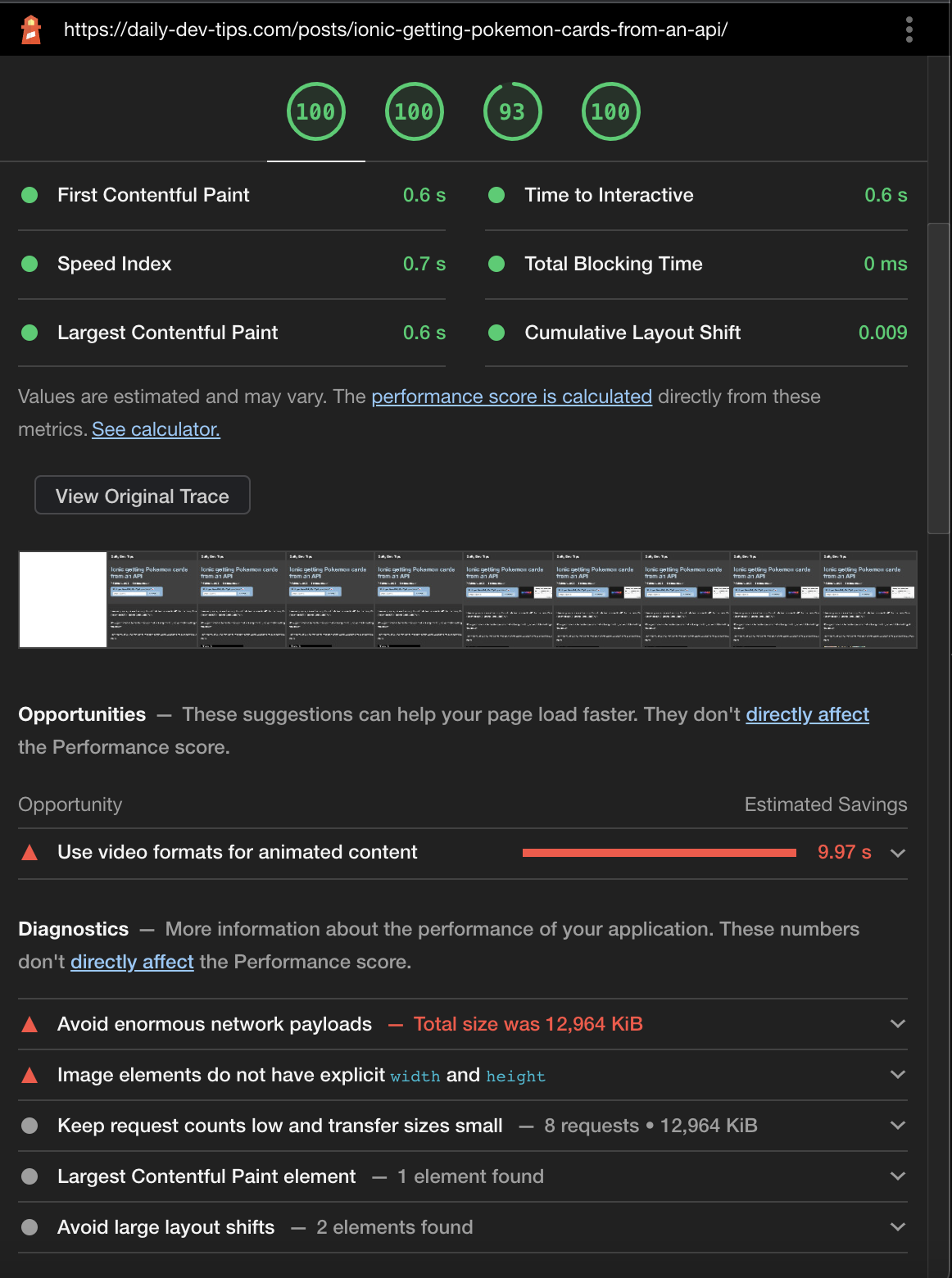
The first thing I'll do from here is open the actual URL and run the Lighthouse report for this page.

As you can see, Lighthouse states we should use video formats for animated content (GIFs). Also, below that, you'll see we should avoid enormous network payloads, which well also fix by moving from GIF to Video.
Using video instead of GIF for animated content permalink
Then I'll go ahead and download the GIF from the website and save it on my desktop.
Now I'm going to open my terminal and navigate to the Desktop folder.
The first conversion is from GIF to MP4.
ffmpeg -i {original}.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p {output}.mp4Note: change the variables to the actual names of the files you are using and want to get.
This will give us a converted MP4 file, but let's also make a WebM file. These are even smaller.
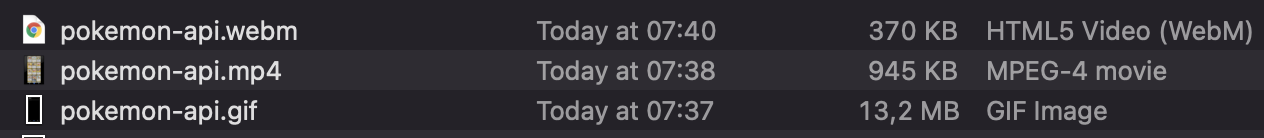
ffmpeg -i {original}.gif -c vp9 -b:v 0 -crf 41 {output}.webmTo see the difference, let's check out the finder and see what we gained.

This is a massive difference:
GIF: 13,2MBMP4: 945KBWEBM: 370KB
As you can imagine, this will make our website way faster already, and it actually doesn't make much difference user experience-wise.
Placing the video format as the content permalink
Currently a image is loaded like this:
<img src="image.gif" alt="descriptive text" loading="lazy" />To convert this into video, we can use the video tag and specify both formats.
<video autoplay loop muted playsinline>
<source src="video.webm" type="video/webm" />
<source src="video.mp4" type="video/mp4" />
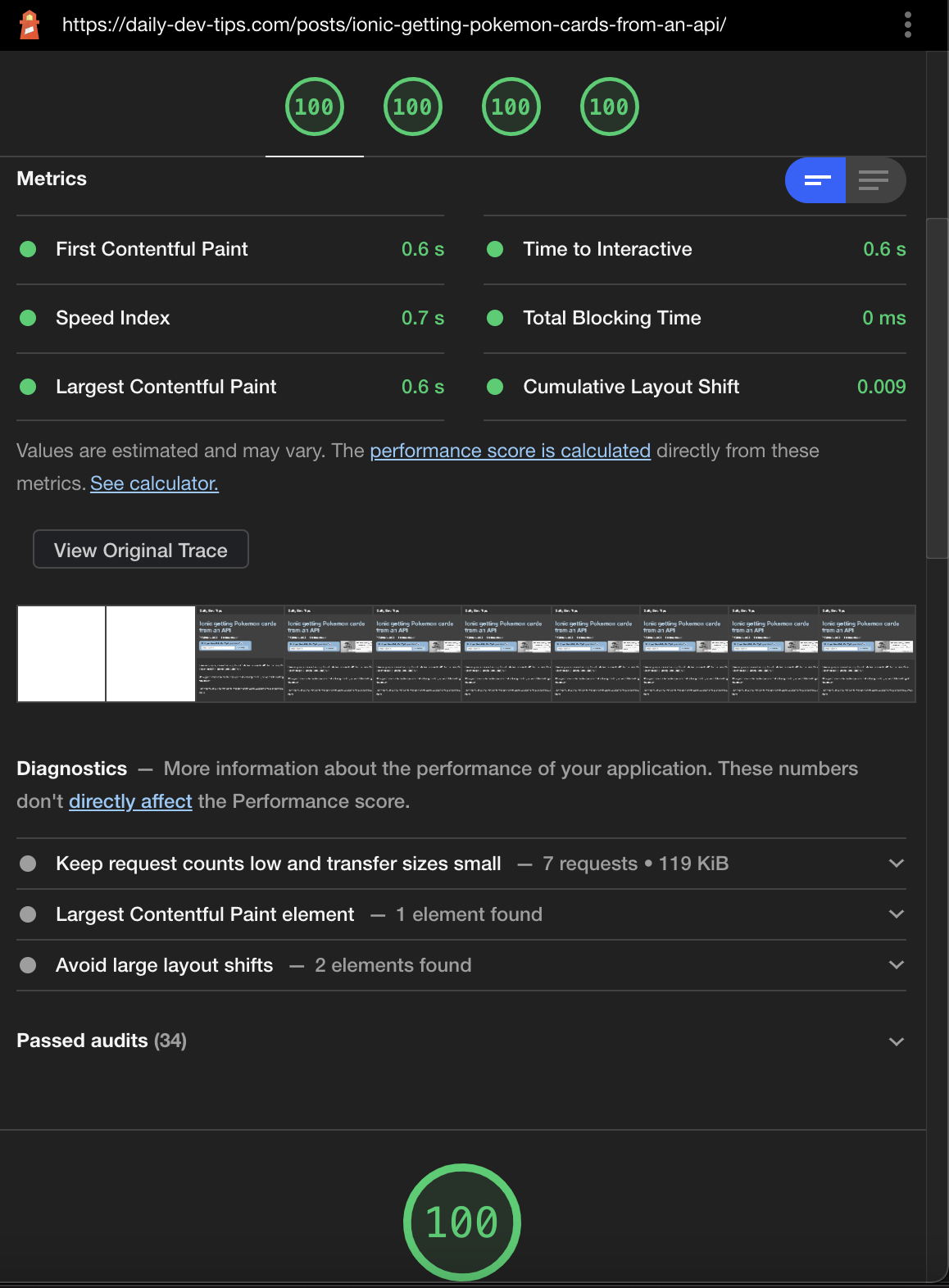
</video>After this, let's deploy the website and see if we fixed anything.

You can see no more errors in the console, and the total requests are down to 119KiB. This is a massive improvement without really disbursing the user. If any, we help them by serving the website faster.
I'll be converting my GIF content to video this way throughout the weeks. Are you joining me?
Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter