JavaScript recurring timers with setInterval
permalinkNow that we have a good understanding of how JavaScript setTimeout works to delay a function.
Let's look at how we can perform an action every x time.
This can be super helpful for animating stuff or checking a data feed.
JavaScript setInterval function permalink
Let's look at how this will work in its most basic form.
setInterval(() => {
// Run every 100 milliseconds
}, 100);This function will run every 100 milliseconds.
Often you might want to achieve this to run only until a specific condition is met.
We can clear the interval by using the clearInterval.
const timer = setInterval(() => {
// Do something
}, 100);
clearInterval(timer);Or you can even stop it from inside the interval.
const timer = setInterval(() => {
if (condition) {
clearInterval(timer);
return;
}
// Execute the function
}, 100);This is a great way to stop a particular action from running.
Attention points permalink
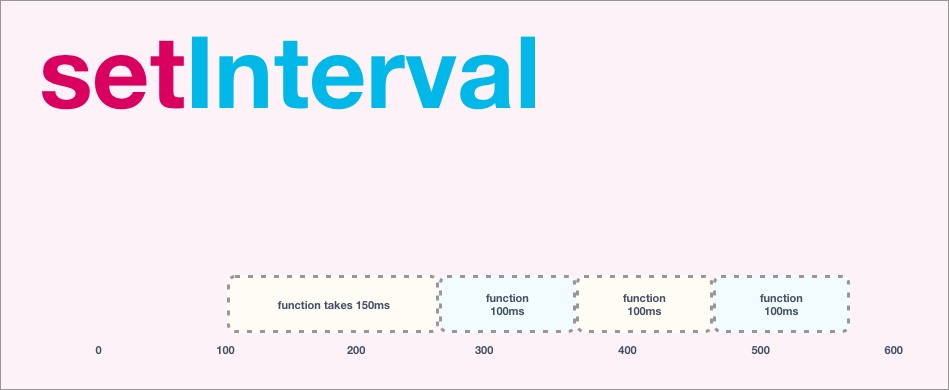
When you use setInterval, it does not care how long your function runs.
Meaning it will always start a new loop at the set time.
For example, when you use it to animate, but the animations have different lengths, it might cause weird side-effects where the following animation will start, and the first one only just finished.

As you can see, each function can have its own time to execute.
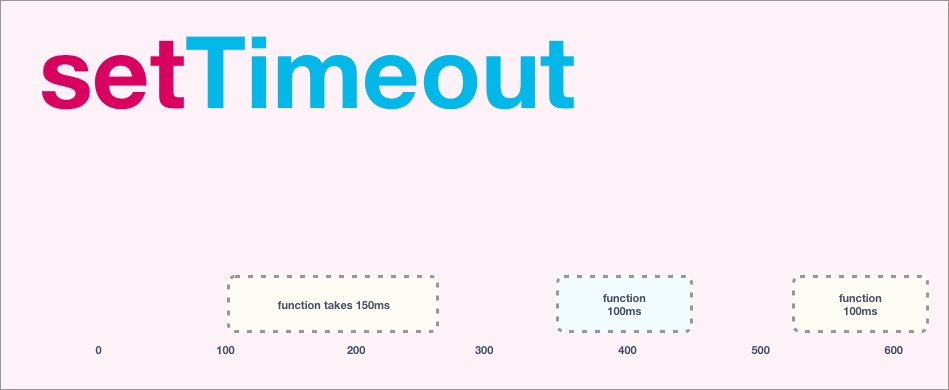
If you find yourself needing them to wait a specific time, using setTimeout might be a better solution.
We can set up a recursive setTimeout function. That is a function that calls itself once it's done doing its thing.
const coolFunc = () => {
// Execute the function
setTimeout(coolFunc, 100);
};
setTimeout(coolFunc, 100);Which will result in the following flow.

If you are keen to see some more real-world examples, here is a list of articles using them.
Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter