HTML Autocomplete sms code
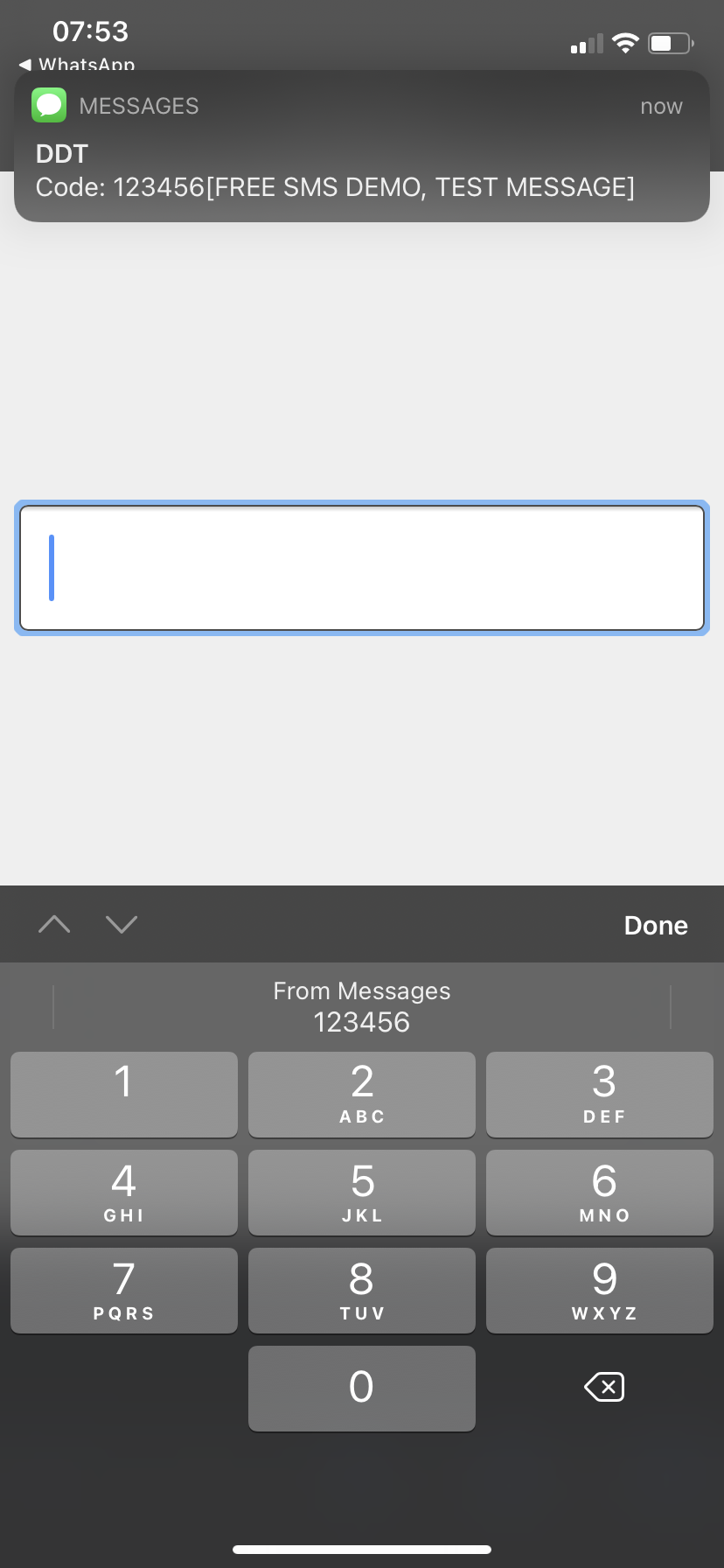
permalinkI'm sure you've seen these around, you have to enter an SMS code, and it pops up in the input field.
But did you know this is super easy to achieve in HTML? Yes, HTML, no fancy JavaScript, nothing!
What I'm talking about looks like this:

HTML Structure permalink
For this to work we need a specific input element with some attributes:
<input
type="text"
name="token"
inputmode="numeric"
pattern="[0-9]"
autocomplete="one-time-code"
/>As you can see, we render a numeric input to show the number keyboard on mobile devices. But the proper magic is in the autocomplete field. The one-time-code is used to help the user.
Note: The are multiple autocomplete values we can use: Read more on MDN
You can find the full HTML structure on the following Codepen.
See the Pen Autocomplete code by Chris Bongers (@rebelchris) on CodePen.
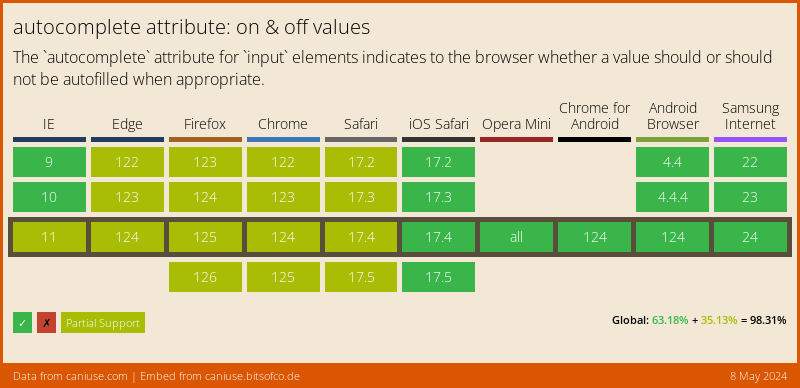
Browser support permalink
Unfortunately, this will only work in Safari and iOS at the moment. The autocomplete, in general, has pretty good support.

Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter