Goodbye comments, welcome Webmentions 🙋🏼♂️
permalinkFinally, I made the switch to Webmentions. Not because I hated comments, but they just didn't serve the platform.
You might be wondering, what are Webmentions?
Let me explain in some more detail.

What are Webmentions? permalink
Webmentions are an open standard for a protocol to notify about links, likes or comments to a webpage. It's currently in W3C recommendation status.
So when you add a link to a website, you can send a Webmention as a notification to the linked page. Like a reference for the author about your reaction.
So authors can get notified when they receive a linkback, comment or a reply.
You can almost compare it to pingbacks! You know from back in the days.
But Webmentions are way more awesome, since they can contain data!
For instance, the data in a Webmention can be: likes, re-posts, comments, or other stuff.
How do Webmentions work? permalink
Webmentions work like this:
- I write about Webmentions on this site.
- Then John will write about Webmentions on his site, but adds a link to my article.
- John's publishing software will now send a Webmention notification to my website.
- My software verifies if the link really has been placed and then includes John's Webmention on my website.
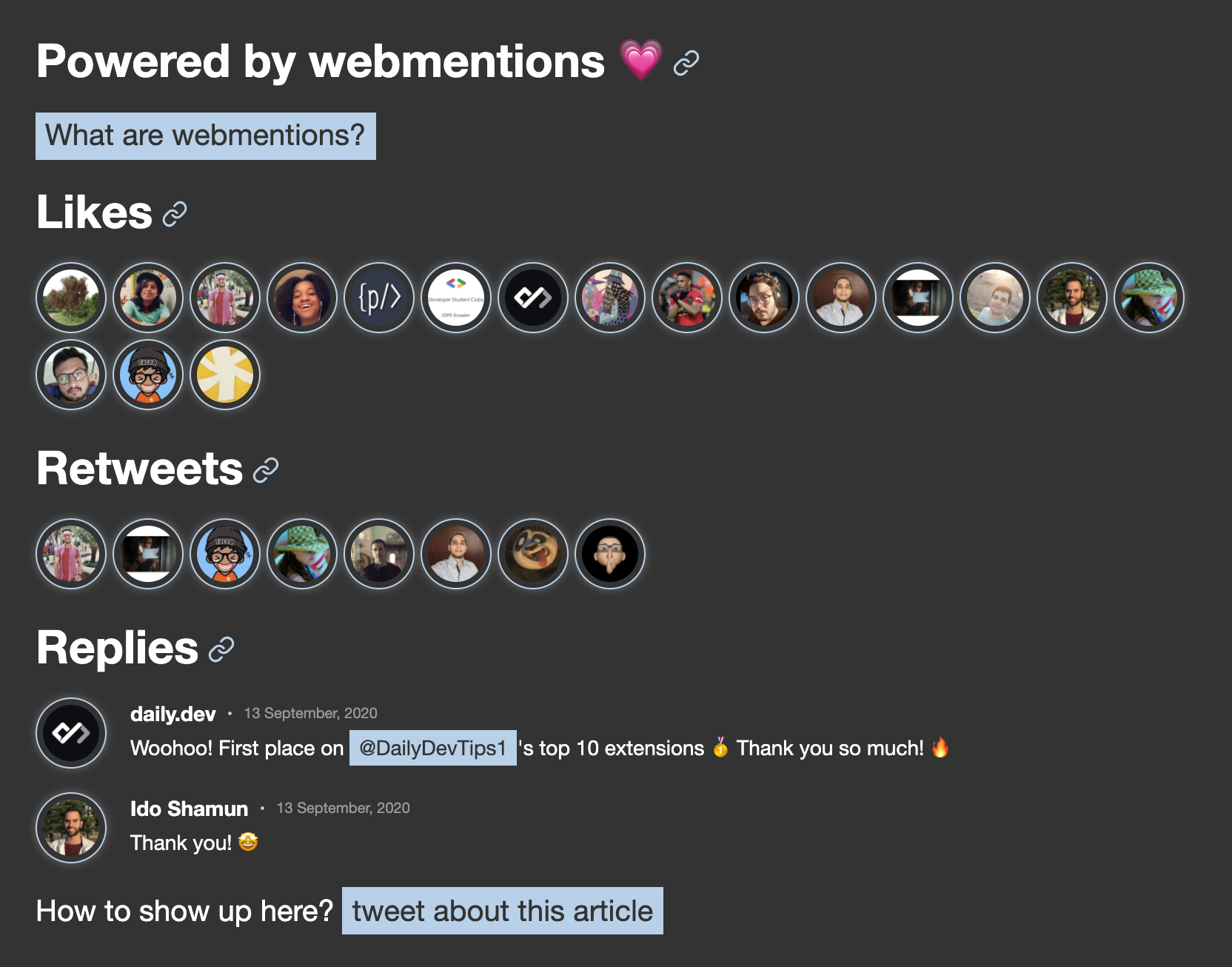
In my case, you will see a lot of Webmentions from Twitter if you tweet and include a link to one of my articles.
How to implement Webmentions on my site? permalink
Of course, this is the million-dollar question, and there are a couple of steps:
- Host a Webmention endpoint or use a third-party service webmention.io
Webmention.io is a free service made by the amazing Indieweb member Aaron Parecki. Check him out!
Sign up on Webmention.io using their IndieAuth process
You will now get two links you need to include in your HEAD tag.
<link rel="pingback" href="https://webmention.io/daily-dev-tips.com/xmlrpc">
<link rel="webmention" href="https://webmention.io/daily-dev-tips.com/webmention">Find a service that connects these Webmentions. Bridgy is an amazing service that turns your social mentions in Webmentions!
Bridgy will now analyze tweets and, if it finds any tweet that includes our URL, it will send a notification to our Webmentions endpoint.
The notification data will look like this:
{
"type": "entry",
"author": {
"type": "card",
"name": "Ido Shamun",
"photo": "https://webmention.io/avatar/pbs.twimg.com/d3cd0af823ba866fc0438b06151ace371d762e07bc61536fe895e7f4aca6520d.jpg",
"url": "https://twitter.com/idoshamun"
},
"url": "https://twitter.com/idoshamun/status/1305098804597854213",
"published": "2020-09-13T10:59:37+00:00",
"wm-received": "2020-09-14T07:00:42Z",
"wm-id": 851613,
"wm-source": "https://brid-gy.appspot.com/comment/twitter/DailyDevTips1/1305027118166937600/1305098804597854213",
"wm-target": "https://daily-dev-tips.com/posts/top-10-chrome-extensions-for-developers/",
"content": {
"html": "Thank you! 🤩\n<a class=\"u-mention\" href=\"https://daily-dev-tips.com/\"></a>\n<a class=\"u-mention\" href=\"https://twitter.com/DailyDevTips1\"></a>",
"text": "Thank you! 🤩"
},
"in-reply-to": "https://daily-dev-tips.com/posts/top-10-chrome-extensions-for-developers/",
"wm-property": "in-reply-to",
"wm-private": false
}Ok, cool, now what? permalink
So yes, we now have Webmentions coming in, and our sites accepting them, but how do we go about showing them?
Well, webmention.io comes with a fantastic API we can leverage.
Request all Webmentions for a domain permalink
We can run the following query to get all Webmentions for our domain:
curl --location --request GET 'https://webmention.io/api/mentions.jf2?domain={DOMAIN}&token={TOKEN}'The domain will be: daily-dev-tips.com for instance. And the token you can get from webmention.io.
Get Webmentions for a specific URL permalink
We can also use the public endpoint to get all Webmentions for one specific URL.
curl --location --request GET 'https://webmention.io/api/mentions.jf2?target=https://daily-dev-tips.com/posts/getting-started-with-the-html-canvas/'as swyx points out the ending slash is very important!
We can then use JavaScript to show them on our website.
I wrote another article on implementing Webmentions in an Eleventy blog.
Feel free to try them out and tweet about this article
Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter