Develop a local WordPress theme using Docker
permalinkA while ago, we learned how easy it could be to set up WordPress using Docker. However, this setup didn't allow for customization.
So let's have a look at how we could develop our WordPress theme using Docker.
The file structure permalink
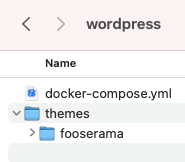
As we could see before, all we needed was a docker-compose.yml file.
In our new setup, we want to include a themes folder without specific themes.
In the example case, we have one theme called fooserama.

Note: This will overwrite all themes, so you will lose any themes you already loaded in WordPress (including the default ones)
Changing the Dockerfile permalink
Next up, we have to change our docker-compose.yml file to reflect this data.
The first part we want to change is the volume part for the WordPress image. Before, this was set up like so:
wordpress:
volumes:
- wordpress_data:/var/www/htmlAnd then in the volumes section, we had this:
volumes:
db_data: {}
wordpress_data: {}What we want is to change the volumes for the WordPress image like so:
wordpress:
volumes:
- ./themes:/var/www/html/wp-content/themesAnd we want to remove this link for the volumes so it will look like this:
volumes:
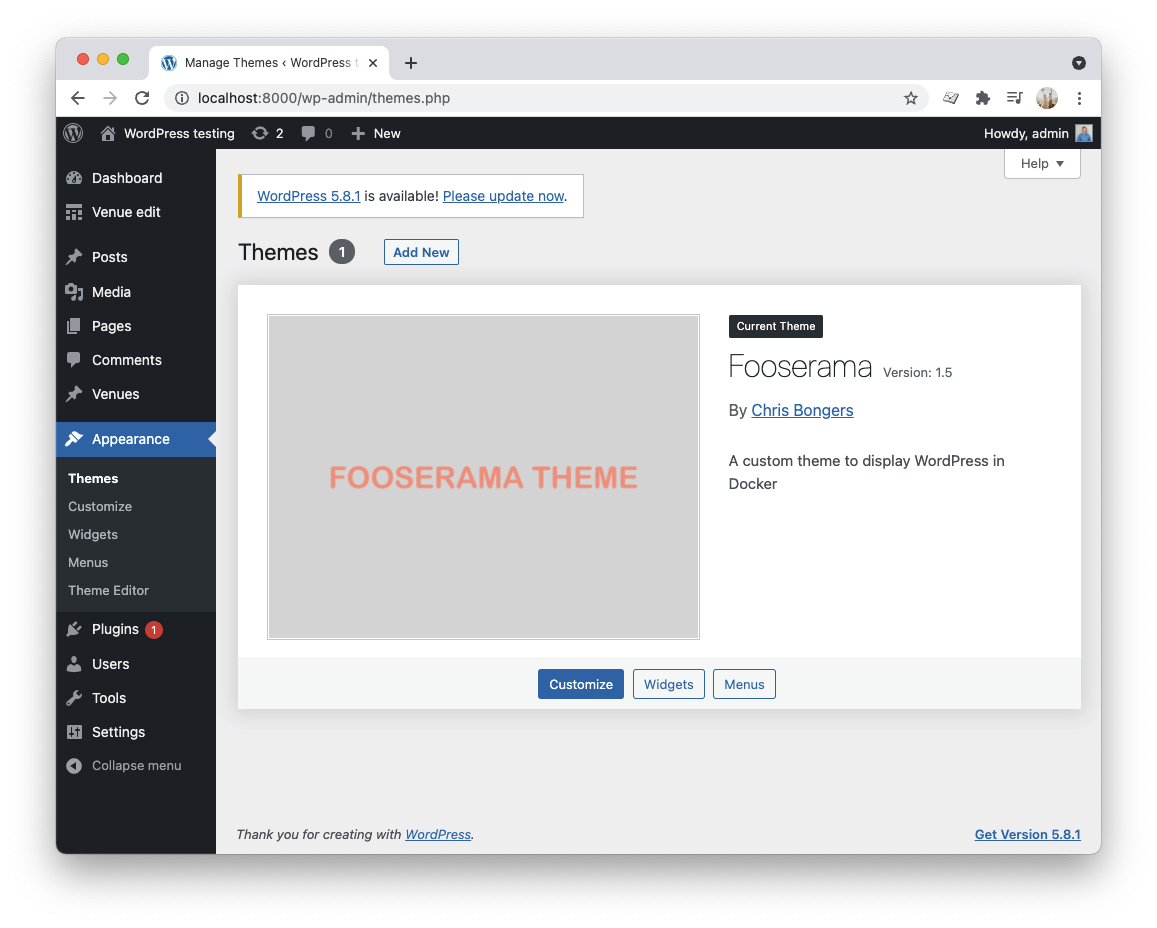
db_data: {}If we reboot out the Docker image, we should have our custom theme available on the WordPress website.
docker-compose up -d
This same approach could be used to handle plugins or even uploads if you wanted to.
Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter