Deploying a Node app to Azure
permalinkThis article is not about building a Node.js app but about deploying your first app on Azure.
Azure is mighty, fast, and easier to start with than you think.
I recently made a sort-like application for a company and thought it would be good to show everyone how to go about hosting your first Node app on Azure.
Check my article on starting your first Node.js app. Or download this starter package on GitHub.
Registering on Azure permalink
First, we need to get an Azure account, head over to their register page, and follow instructions.
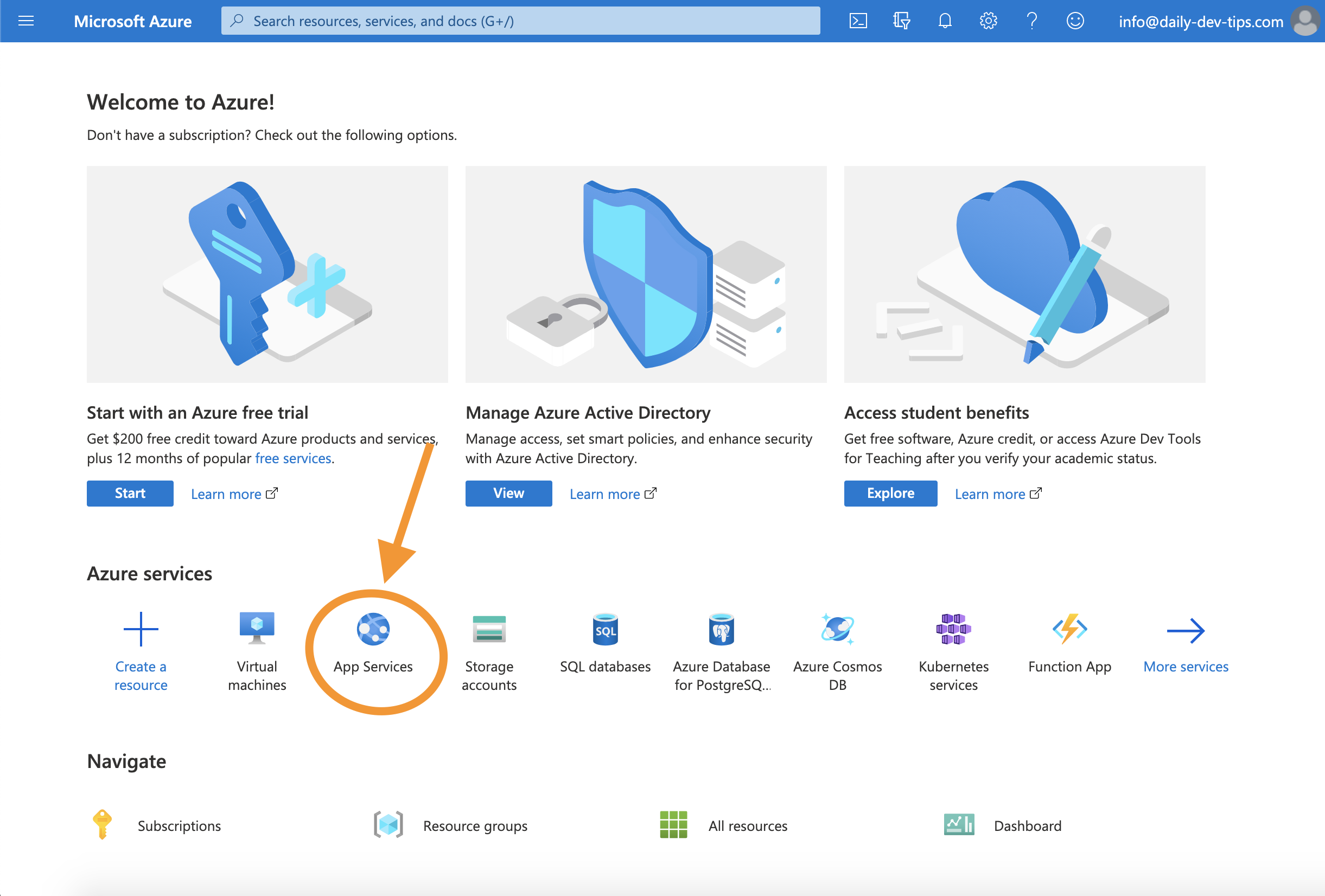
Once logged in, we see this.

Now click on the App Services since we will be using it.
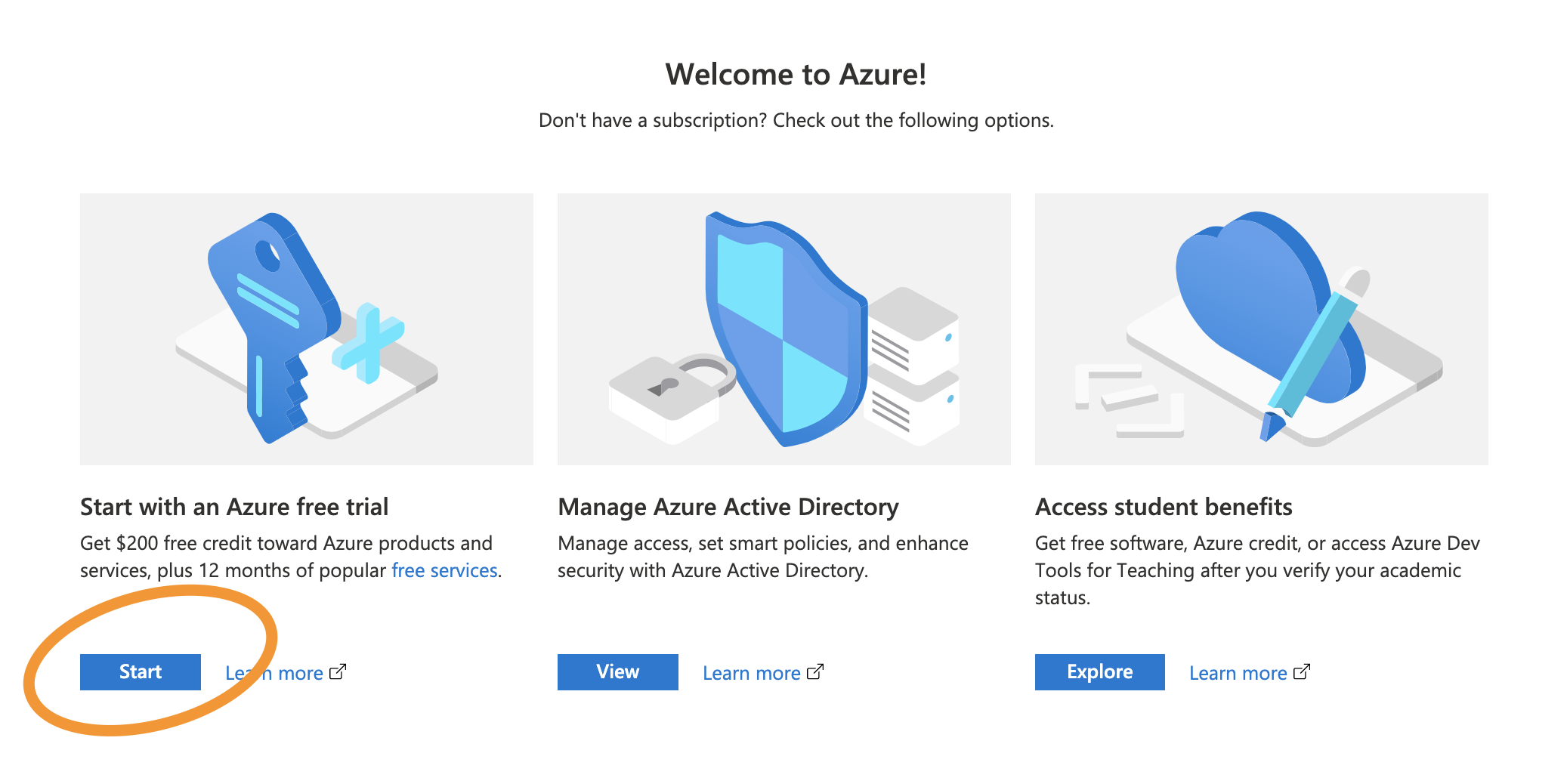
We then get a prompt to start our free Trial. If we have not already done this, please follow these steps.

Creating our App Service in Azure permalink
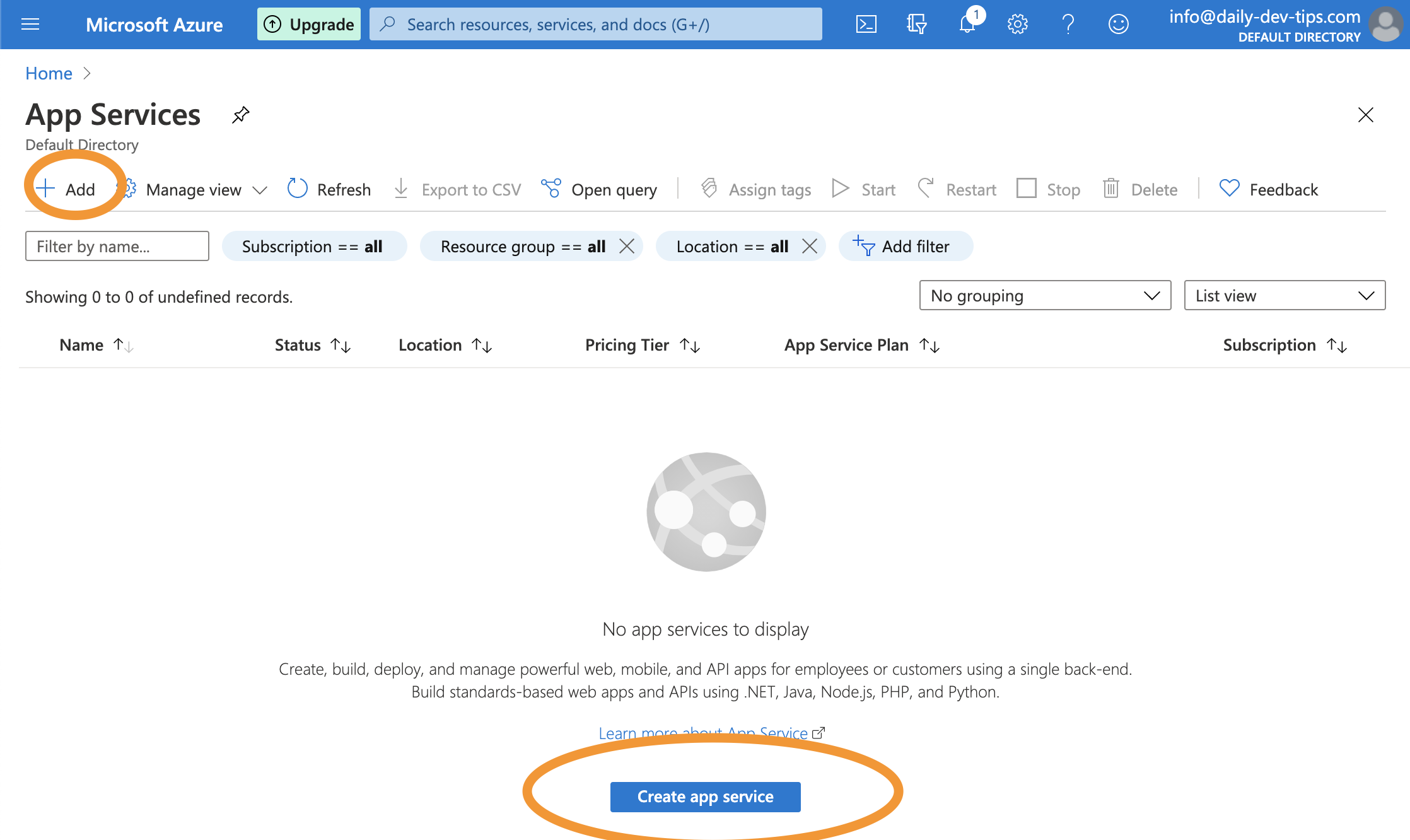
Our Node app will be running on an App Service on Azure. So from the App Services screen, click on create new.

An App Service is a container that will run our application, and it can run several runtimes options.
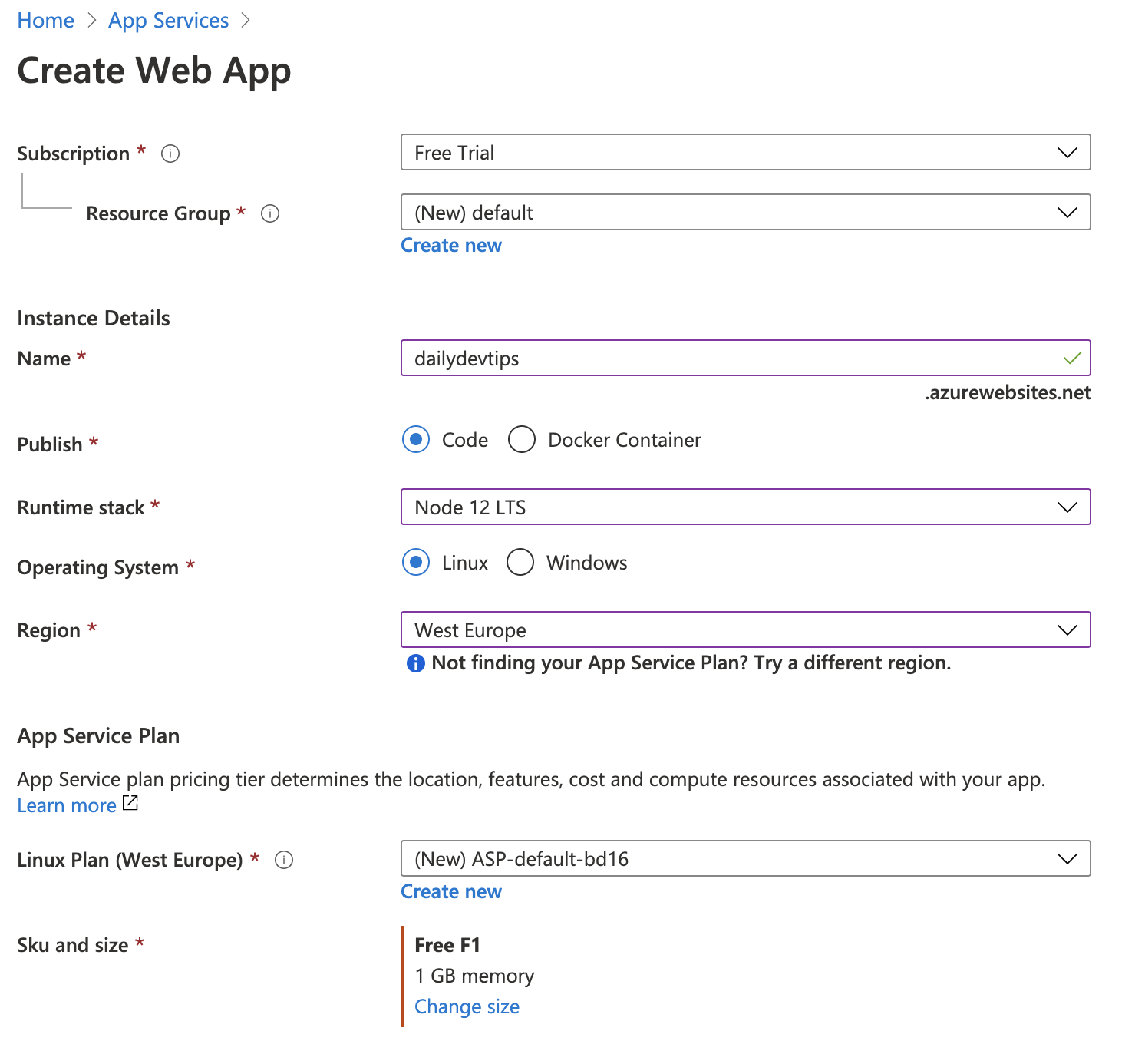
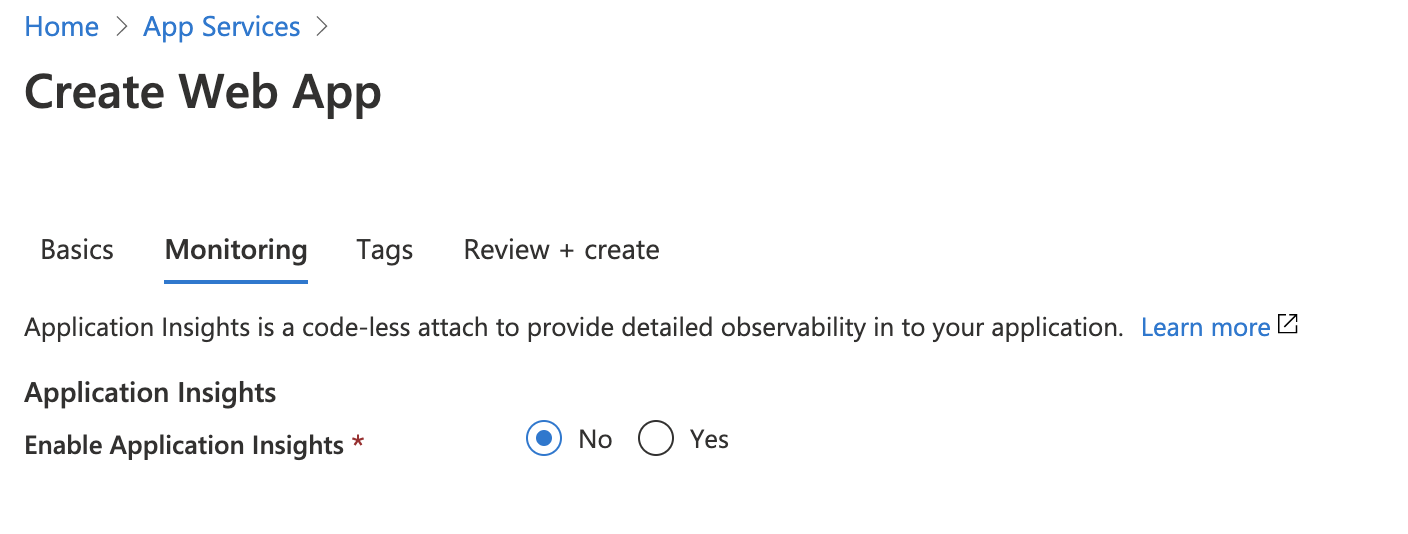
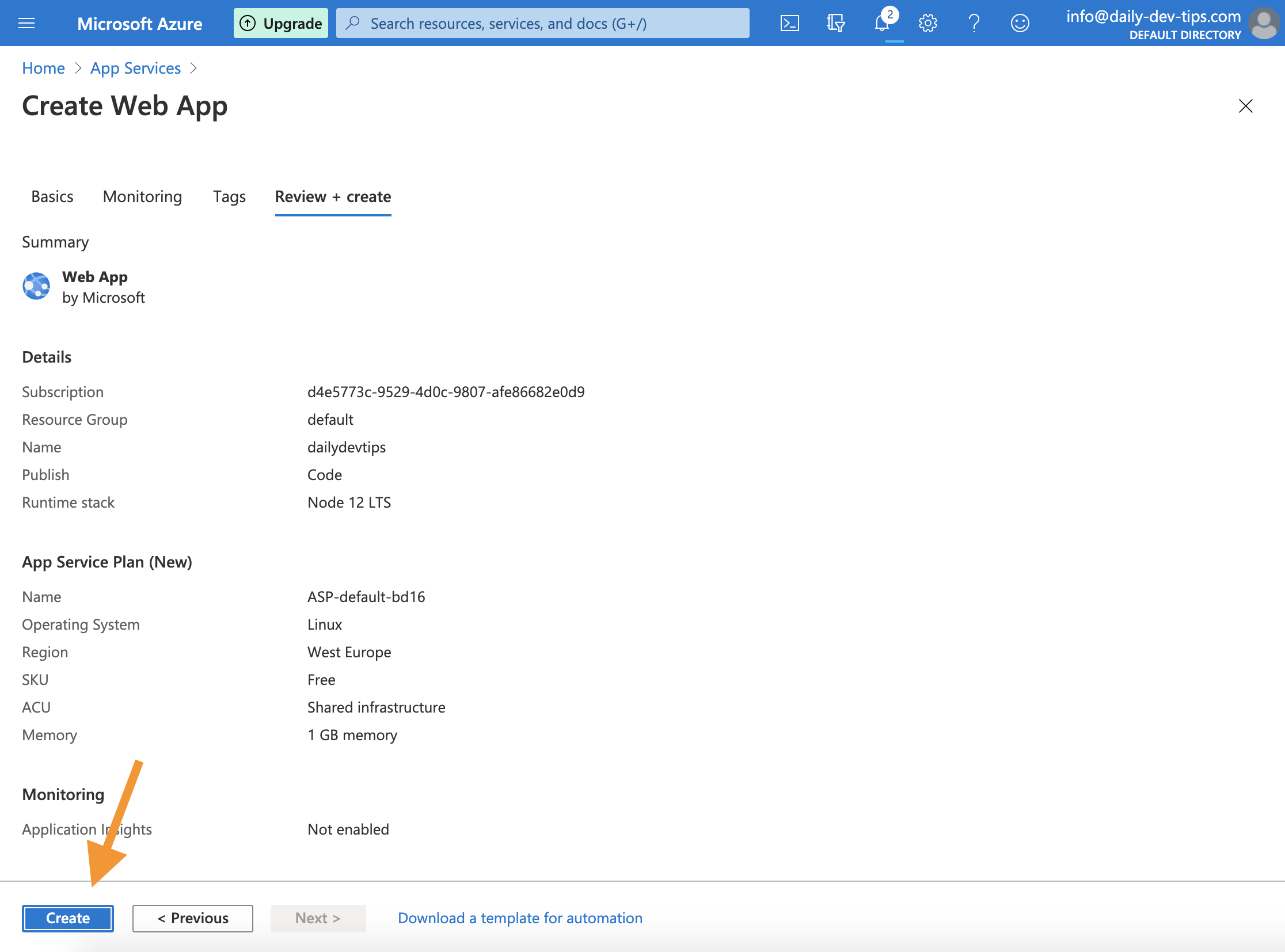
For our instance, we are using the following settings.

If you don't have a resource group yet, you can click the new button on Resource Group.
We won't be using any monitoring, so leave that to no.

We also won't be using Tags, so click to the end and push Create!

There we go. We created an empty Azure App Service, which looks like this if we follow the URL.

Uploading our Node app to Azure App Service permalink
You can use my Starter project from GitHub.
So there are multiple ways of pushing our code to our new App Service.
Let's start by exploring their Visual Studio code extension first!
You can download the Azure Visual Studio code extension here.
Once installed, open your project in Visual Studio Code.
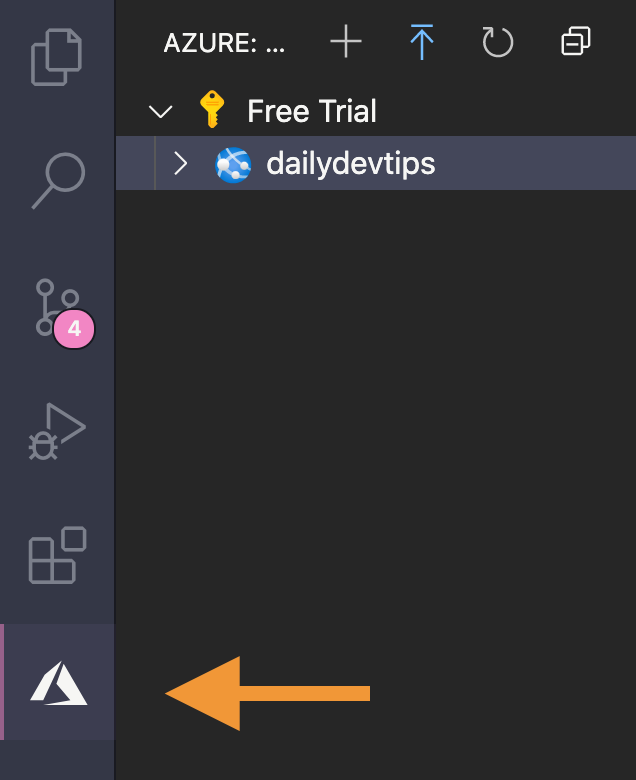
You will now see this side icon, click it and authenticate with your Azure account.

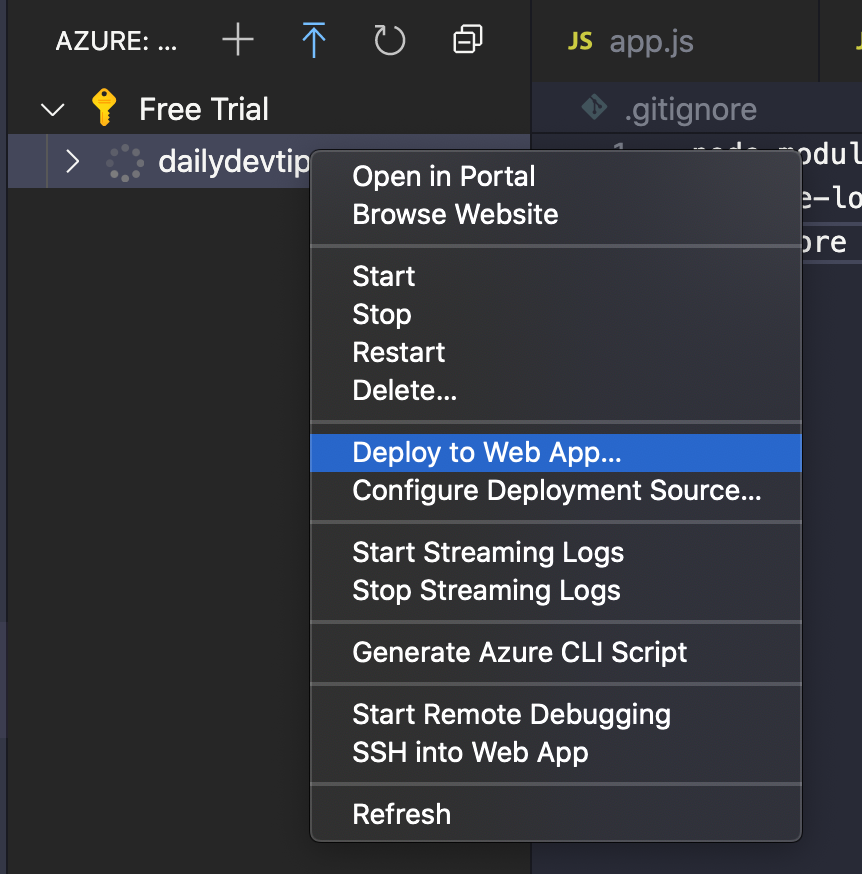
We can right-click our newly created App Service and click Deploy to Web App.

Now visit your Azure-created URL.

And we can even visit another route.

Azure Web App deployments permalink
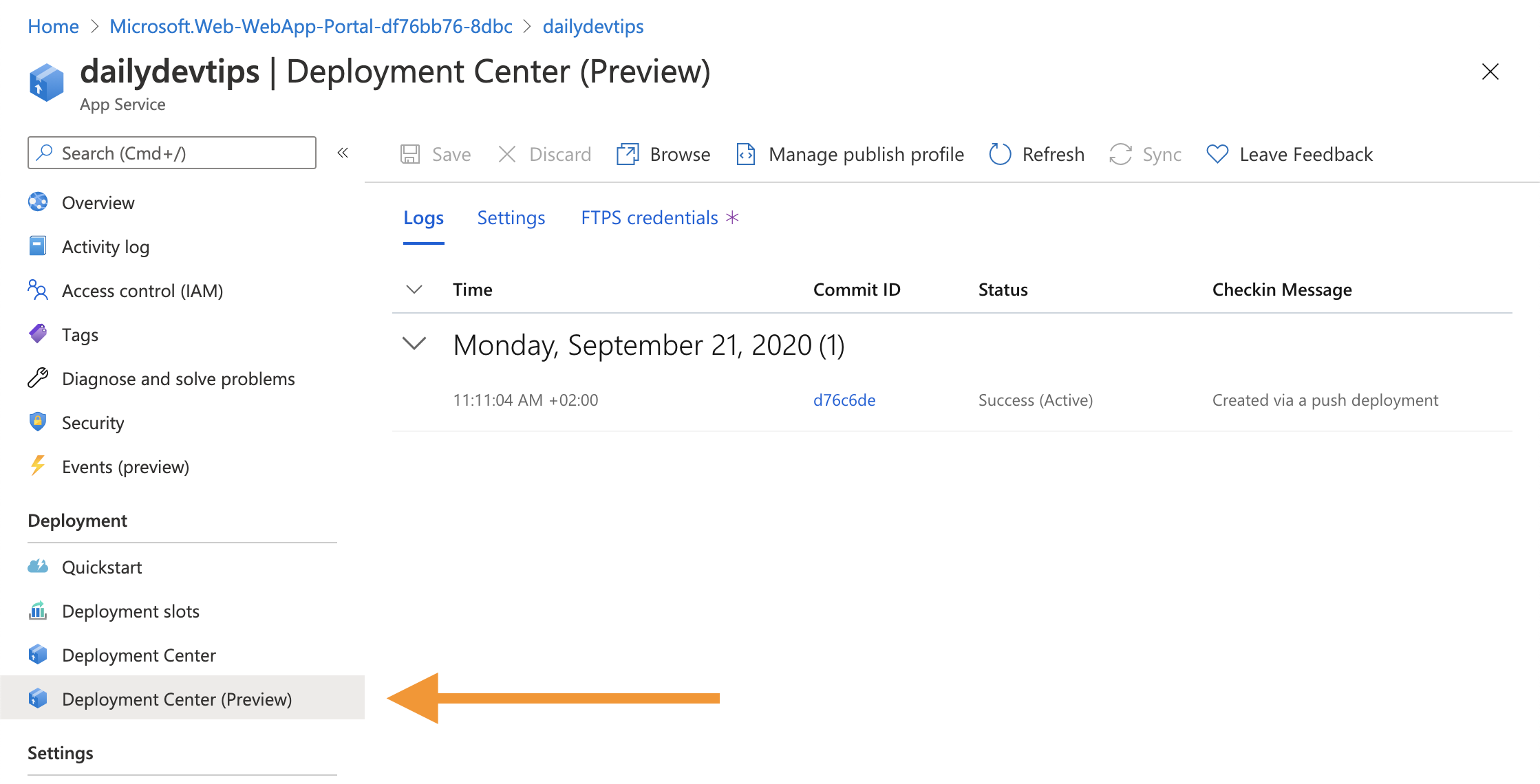
We can find our recent push deployment in the following section in Azure.

There we go, we created a Node app hosted on Azure Web Services.
You can find the full project on my GitHub
Next time we will be exploring GitHub Deployments, Custom domains, and Storage options!
Check out this article to learn more about serverless containers.
Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter