CSS Rounded Corners
permalinkOne awesome thing that we can do with CSS is to add rounded corners to elements. This gives it that neat box look and can even be used to create cool circles.
HTML Structure permalink
<div class="box rounded"></div>
<div class="box one-side"></div>
<div class="box round"></div>In this example we are going to make one neatly rounded corner box, one with just one side rounded and a circle box.
CSS Rounder Corners permalink
To use the rounded corners, we use border-radius this accepts values as you are used from margin or padding.
To make the rounded one we use the following css:
.rounded {
border-radius: 5px;
}This will give it equal border-radius of 5px on each side.
To make just one border rounded we can give it one of 4 values like such:
border-radius: top-left | top-right | bottom-right | bottom-left;In our example:
.one-side {
border-radius: 0px 5px 5px 0px;
}Then one that I tend to use a lot is the version that makes it round.
.round {
border-radius: 50%;
}You can see these in action on this Codepen.
See the Pen CSS Rounded Corners by Chris Bongers (@rebelchris) on CodePen.
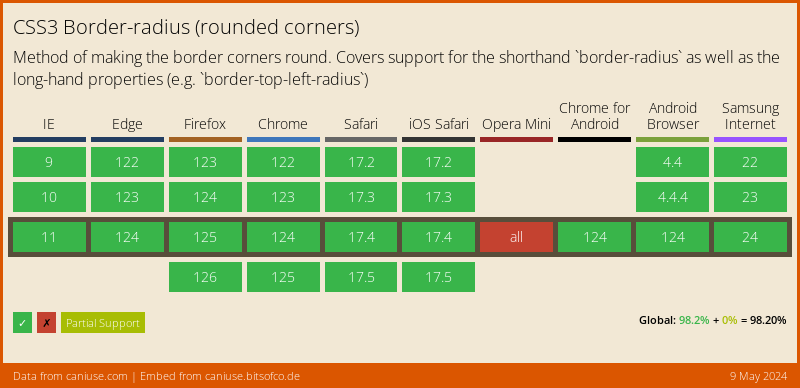
Browser Support permalink
The border-radius is very well supported, and can safely be used.

Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter