CSS Offset background-position
permalinkToday we will learn how to offset the CSS background-position. To do that, we will use a small calculation. We use the background-position CSS property to offset the position of a background element. Nowadays, we use a lot of fluid/responsive layouts, which can make this quite uneasy.
Offset Background-Position calculation permalink
The CSS property accepts several syntaxes. The normal values would be: top|right|bottom|left. We can also use just center to center on all axis.
It's easy aligning center or from the left, but aligning from the right is not always known. Let's look into aligning from the right.
background-position: right 25px bottom 25px;The other day we used the calc function for calculations. We can use the calc-function with background-position as well:
background-position: calc(100% - 25px) calc(100% - 25px);As you can see in this example, it can be as easy as this.
You can offset the image position from any direction.
View the code example on Codepen permalink
Play around with the pixel calculation to see how the live demo changes.
See the Pen CSS Offset background-position by Chris Bongers (@rebelchris) on CodePen.
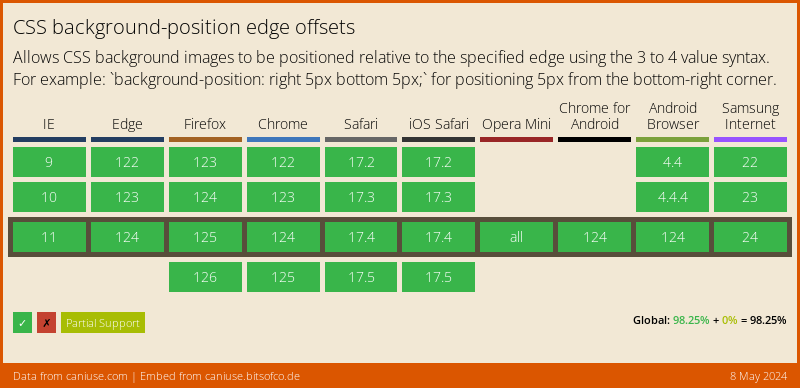
Browser Support permalink
The browser support for position offset is excellent in modern browsers. Unfortunately, it doesn't go all the way back.

Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter