CSS image reflections with box-reflect
permalinkDid you know CSS has a custom reflection property? It's a pretty cool addition to reflect an image to a specific side.
We can create these reflections using the box-reflect property.
Curious to see what the reflection can look like, check out this Codepen using box-reflect.
See the Pen CSS image reflections with box-reflect by Chris Bongers (@rebelchris) on CodePen.
Reflecting image using CSS permalink
For our example, we are using a super simple markup using just one image.
<img src="myimage.png" />Then we can use the box-reflect class to enable our reflection:
img {
-webkit-box-reflect: below;
}This will give us the following result:

We can use the following options:
- below
- above
- left
- right
And even place a offset:
img {
-webkit-box-reflect: right 20px;
}
And even cooler, we can add a gradient as the fade-out effect using the third parameter.
img {
-webkit-box-reflect: below 0px linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
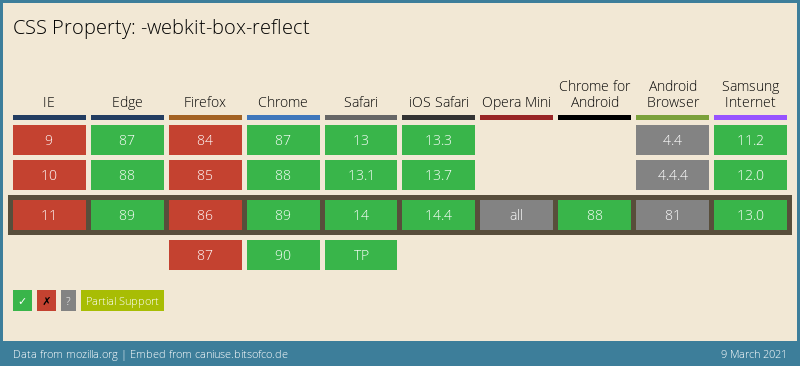
}Browser support permalink
Box-reflect doesn't have the best support, but it's upcoming. So far, Firefox and IE have no support at all.

Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter