Chrome DevTools: CSS Angle debugging
permalinkChrome added a new cool feature to Dev Tools in version 88.
It's a CSS Angle visualization tool and can be used to debug angles better visually.
Angles can be found in gradients and transforms, for instance.
How it works:
Using the Chrome DevTools CSS Angle permalink
First, we need to open the Chrome Dev Tools.
Mac
Cmd+Shift+Cor Windows:Ctrl+Shift+C.
Now we can go to the Elements inspector and click the element we need.
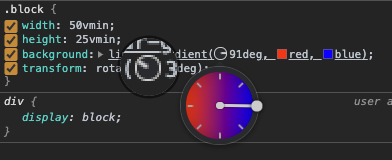
Then in the Styles section, you will see these newly added gauges.

As mentioned, it is an angle tool, so it can debug a transform that will look like this:
Or you can use it to rotate a gradient you have on a specific element that looks like this:
If you want to have a play around, feel free to use this Codepen.
See the Pen Chrome DevTools: CSS Angle debugging by Chris Bongers (@rebelchris) on CodePen.
Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter