5 amazing Chrome accessibility tools you didnt know!
permalinkI think we are all aware, that we as web developers are responsible for making the web more accessible. But what does "accessibility" mean in development?
With web accessibility, we mean making webpage that are designed and coded so people with disabilities can access and use them.
I, for one, never know how to start? I keep hearing people shout, "MAKE YOUR WEBSITE ACCESSIBLE".
Ok, but how? And with which web development tools?
With these 5 Chrome DevTools for accessibility we will learn how.
Open Chrome DevTools permalink
We are using Chrome dev tools for all the below five items, which can be found using the following shortcuts.
Mac Cmd + Shift + C or Windows: Ctrl + Shift + C.
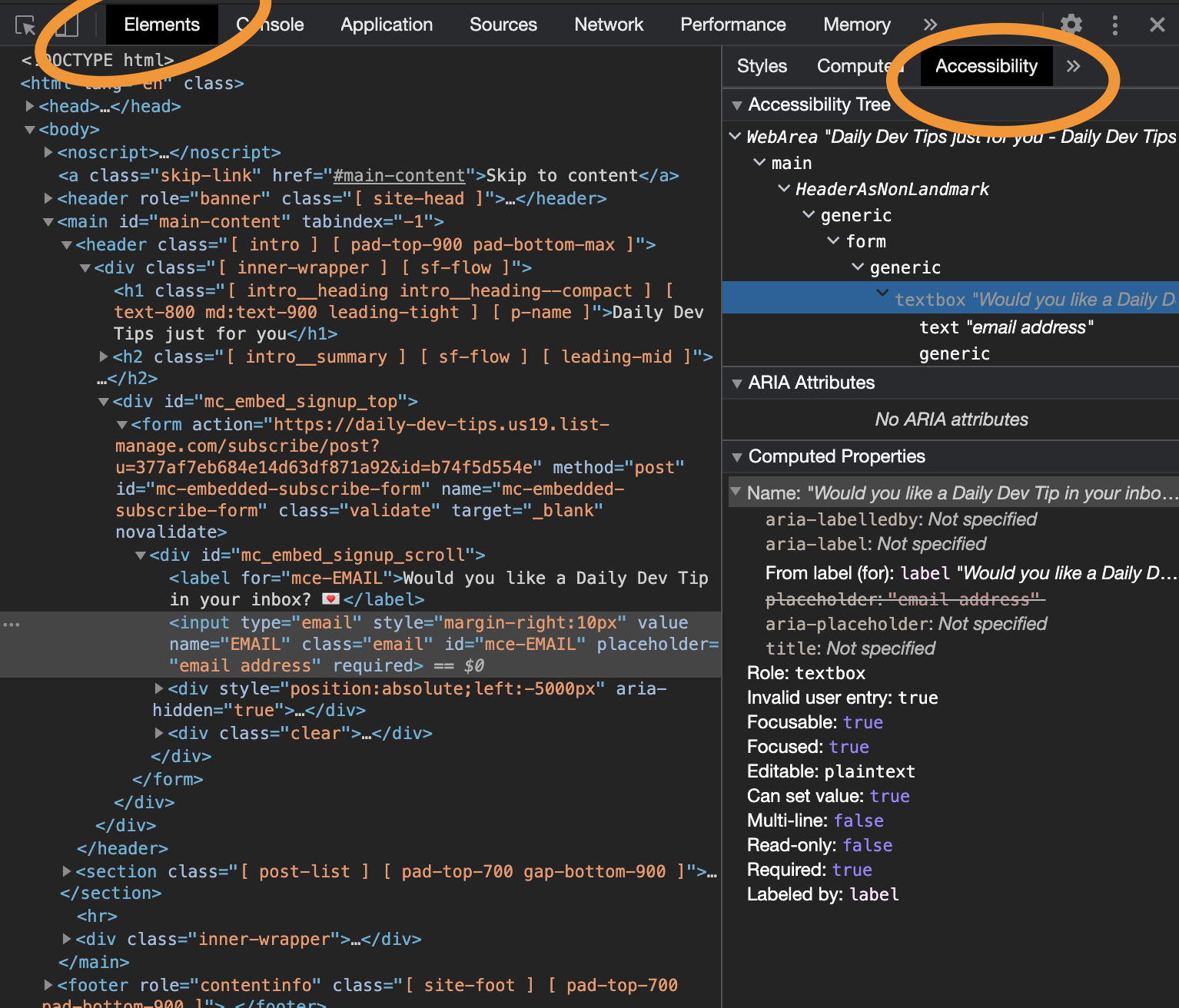
1. Chrome Accessibility inspector permalink
The first and perhaps most obvious Tool is the accessibility inspector.
This will show us mainly the ARIA properties of certain DOM elements.
To access this menu, we need to open Chrome dev tools and right-click an element. It's under the inspect tab but can be hidden under the extra options.

If you want to learn more about creating good ARIA labels, look at this article on WAI-ARIA.
2. Vision emulator permalink
Did you know we can emulate vision deficiencies like color blindness?
You want to use this function to make sure people with vision deficiencies correctly see your webpage. It might be that people with vision disabilities can not distinguish between e.g. button colors on the user interface.
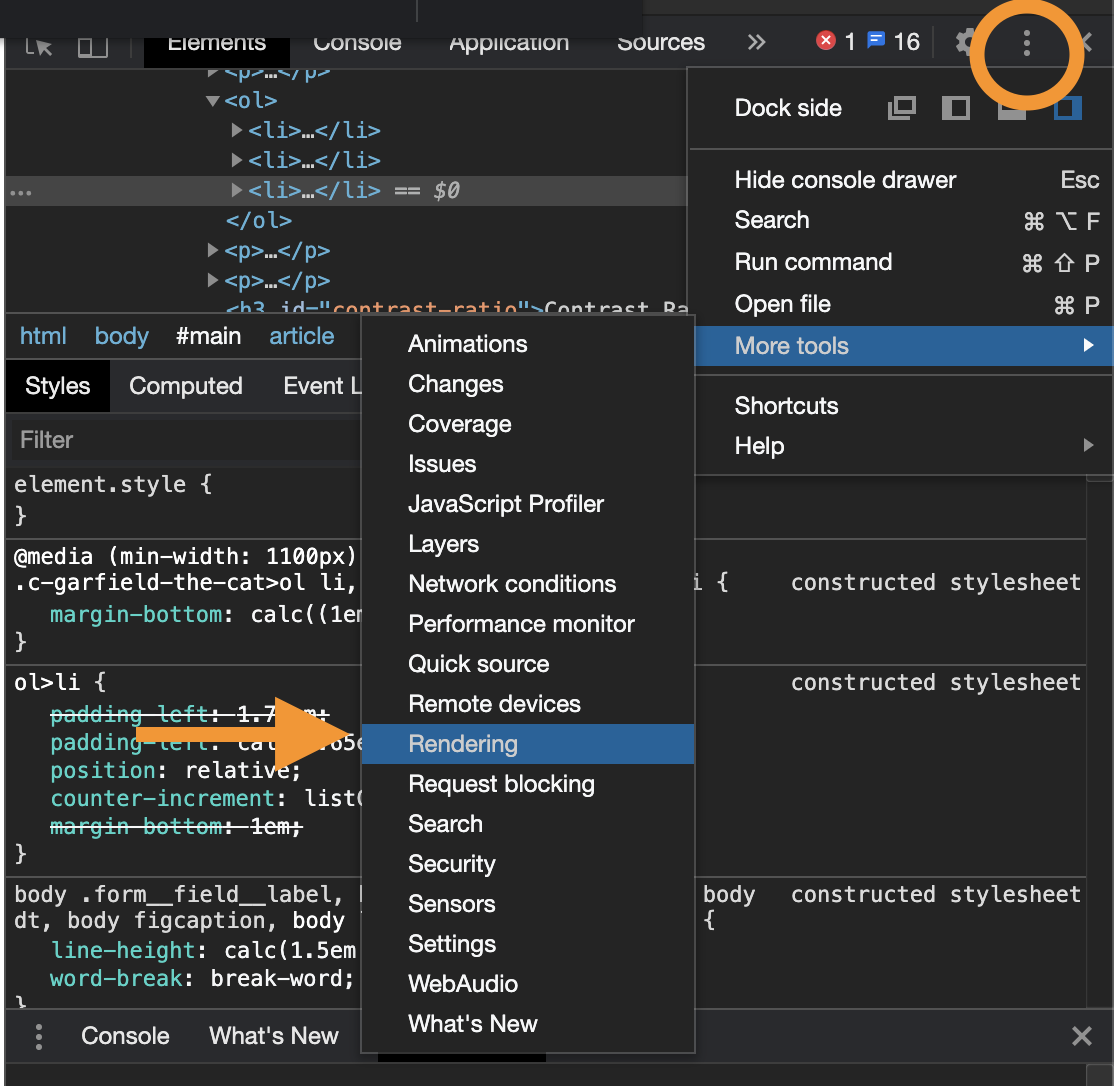
Open up Chrome dev tools. Then we click more tools and choose, Rendering.

Scroll down to the bottom on the rendering tab and find "Emulate vision deficiencies".

We can filter on the following:
- Blurred vision (People who can't see sharp)
- Protanopia (Color-blind, shades of red/greens)
- Deuteranopia (Color-blind, green blind)
- Tritanopia (Color-blind, blue, yellow shades)
- Achromatopsia (Total color blind)
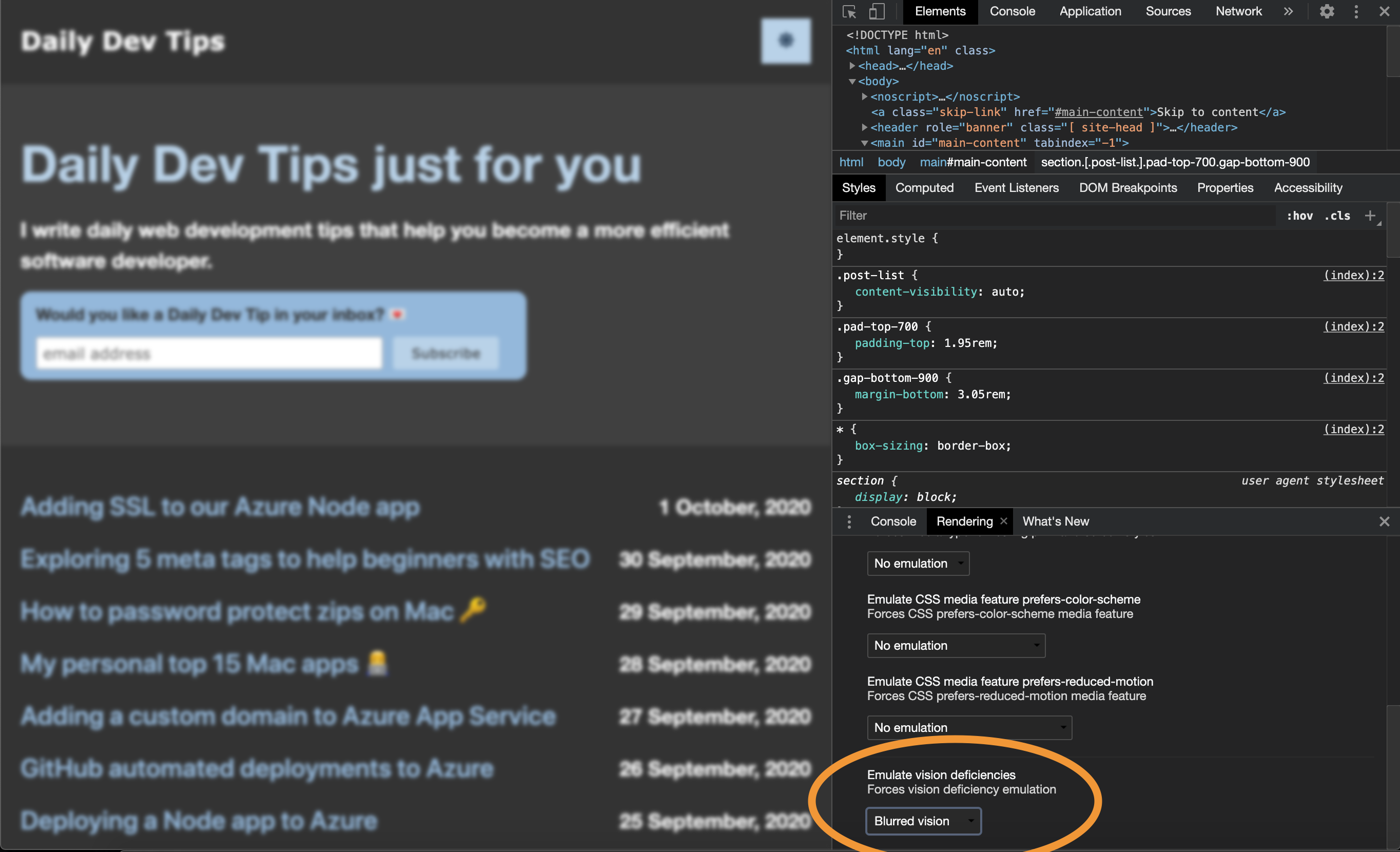
This will look as follows:
Note the image below shows a blurred vision of a website in a web browser!

3. Lighthouse reports permalink
Obviously, we have Lighthouse, which nowadays has a whole accessibility tab build in.
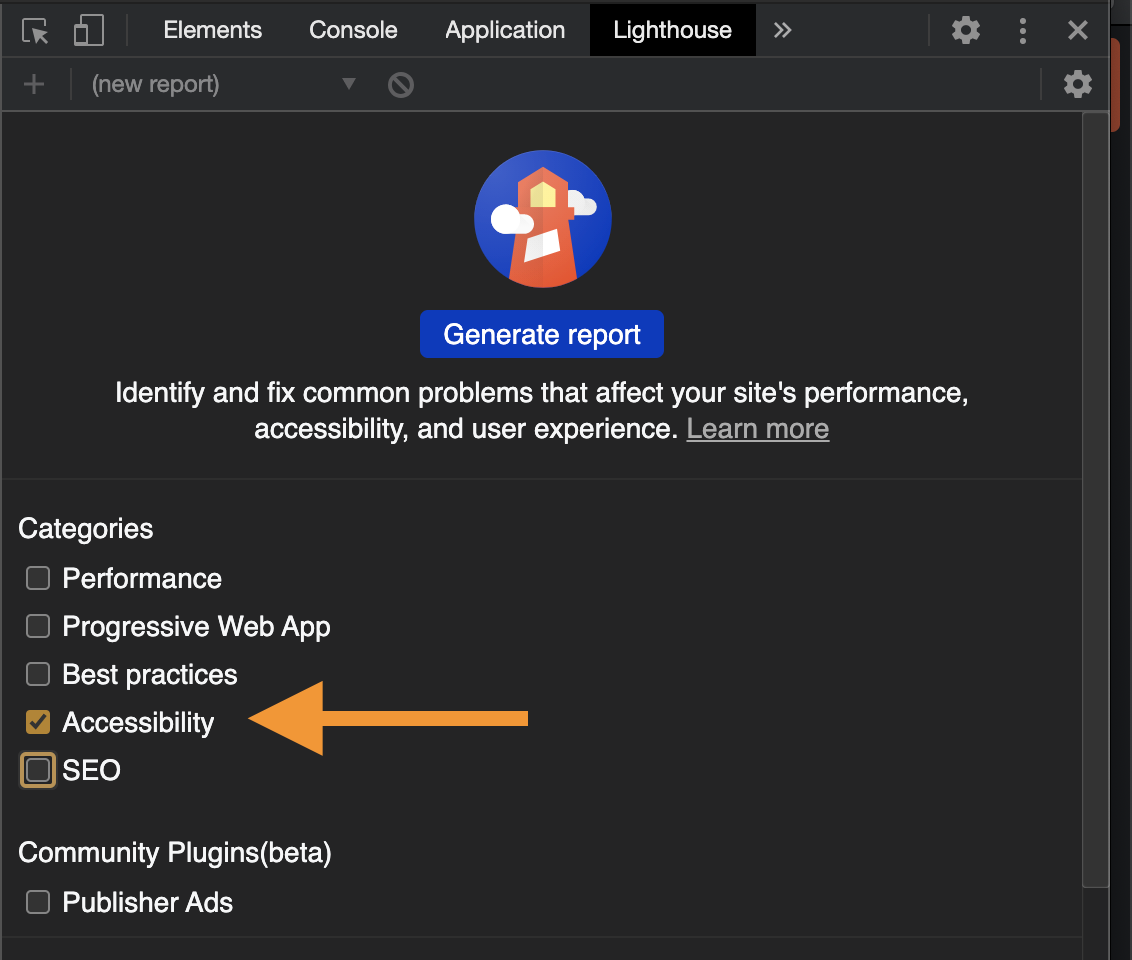
Open Chrome dev tools and click on the Lighthouse tab. We can then check the accessibility checkbox.

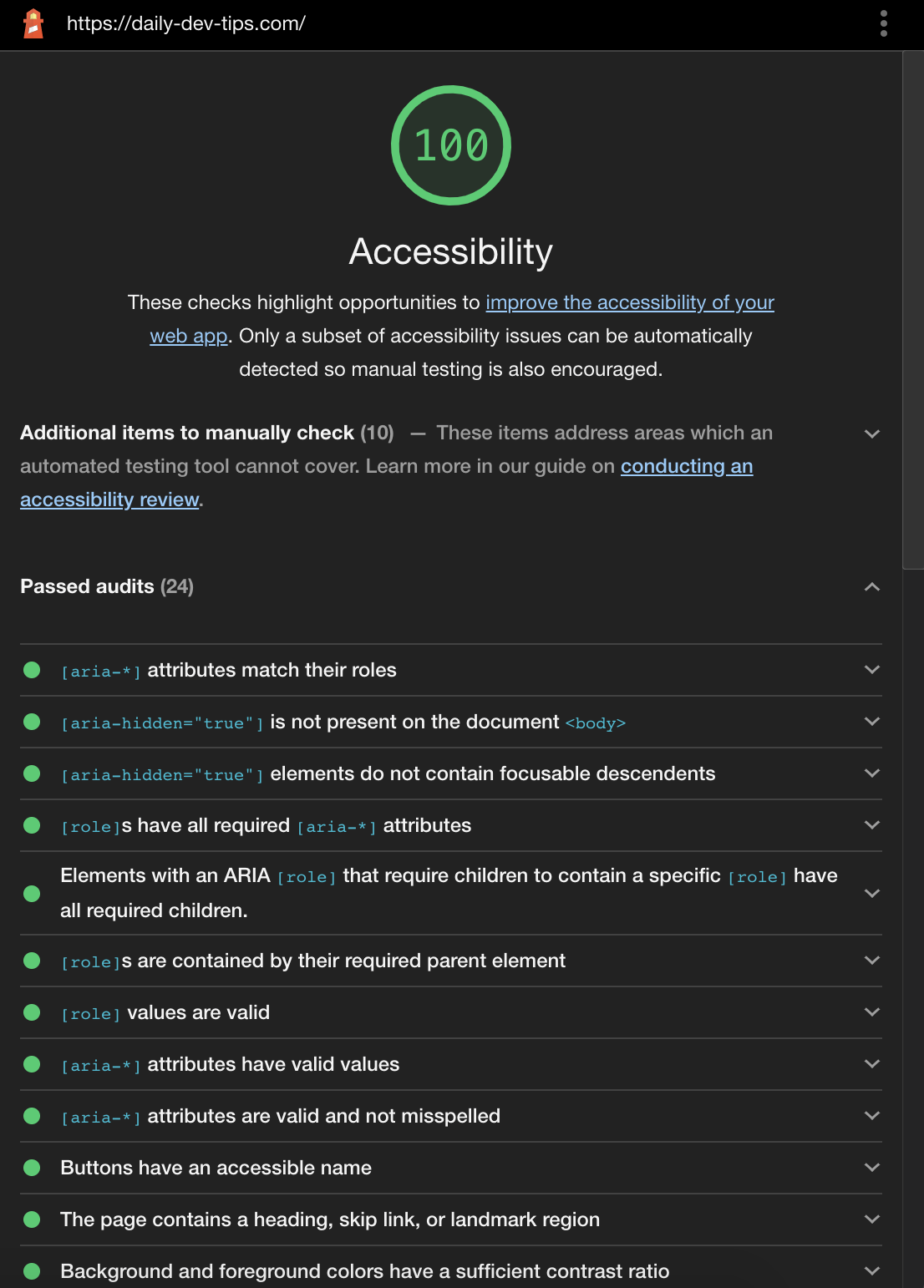
We then get a report like this.

It analyzes the DOM for things such as:
- ARIA definitions
- Role attributes
- Contrast ratios
- Lang-attribute on HTML
- Tabindex on forms
- Alt-elements
- And many more!
4. Contrast ratio permalink
A big thing when it comes to accessibility is contrast. We also saw this in our vision deficiency item.
Google Chrome has a quick way to show contrast in a certain element.
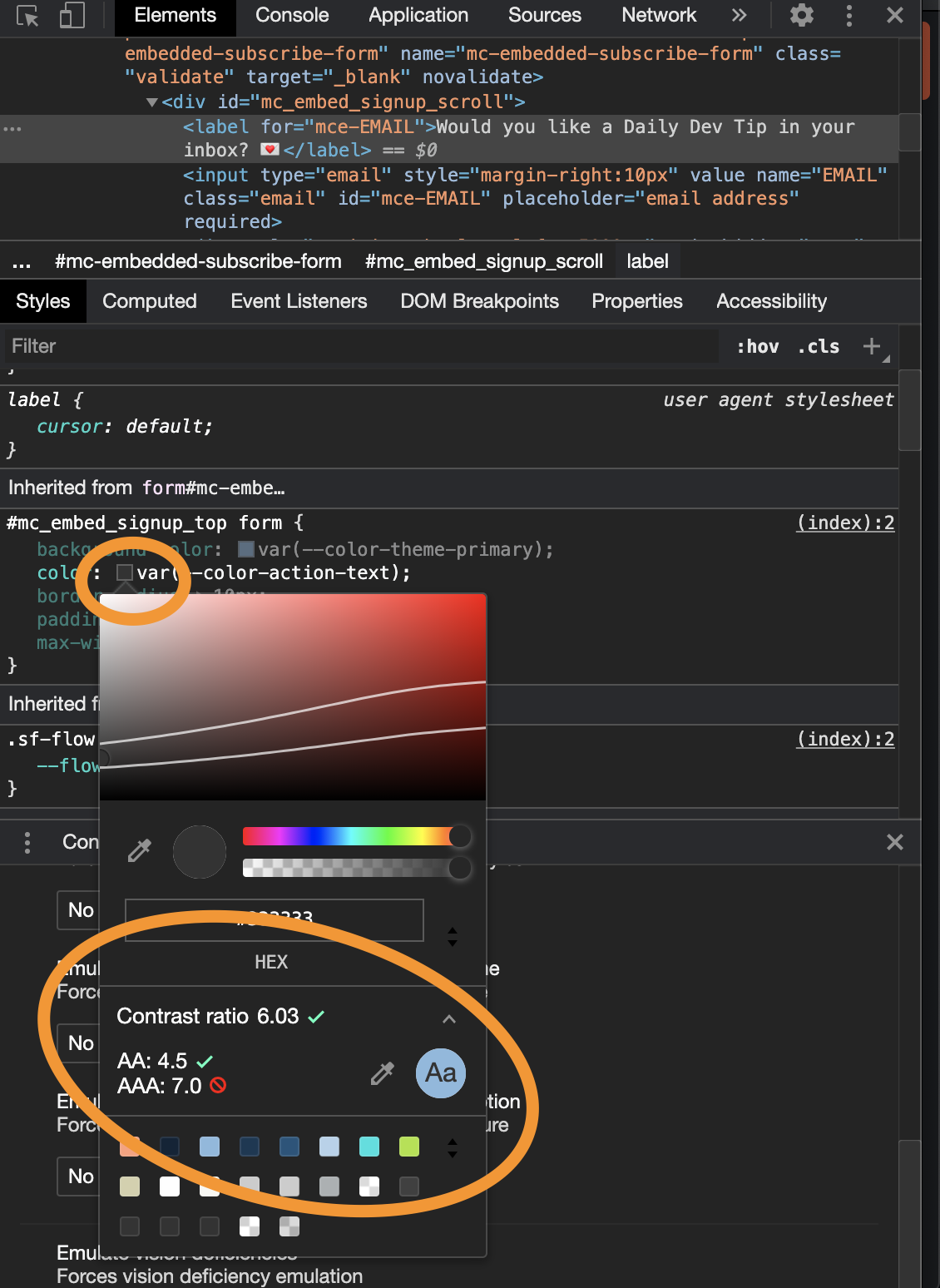
To open the Contrast ratio, we need to open Chrome DevTools. Then inspect a text element and find a color box. Click the little color box and choose the pointer element.

You might think ok, but what does this mean?
- The first value is your current contrast ratio
- The second value is the minimum contrast ratio (AA)
- The last one is the enhanced contrast ratio (AAA)
You can change the colour and see if you can enhance your contrasts.
5. Inspect element tooltip in DevTools permalink
Another great tooltip which combines many of the above is actually the inspector tooltip in Chrome.
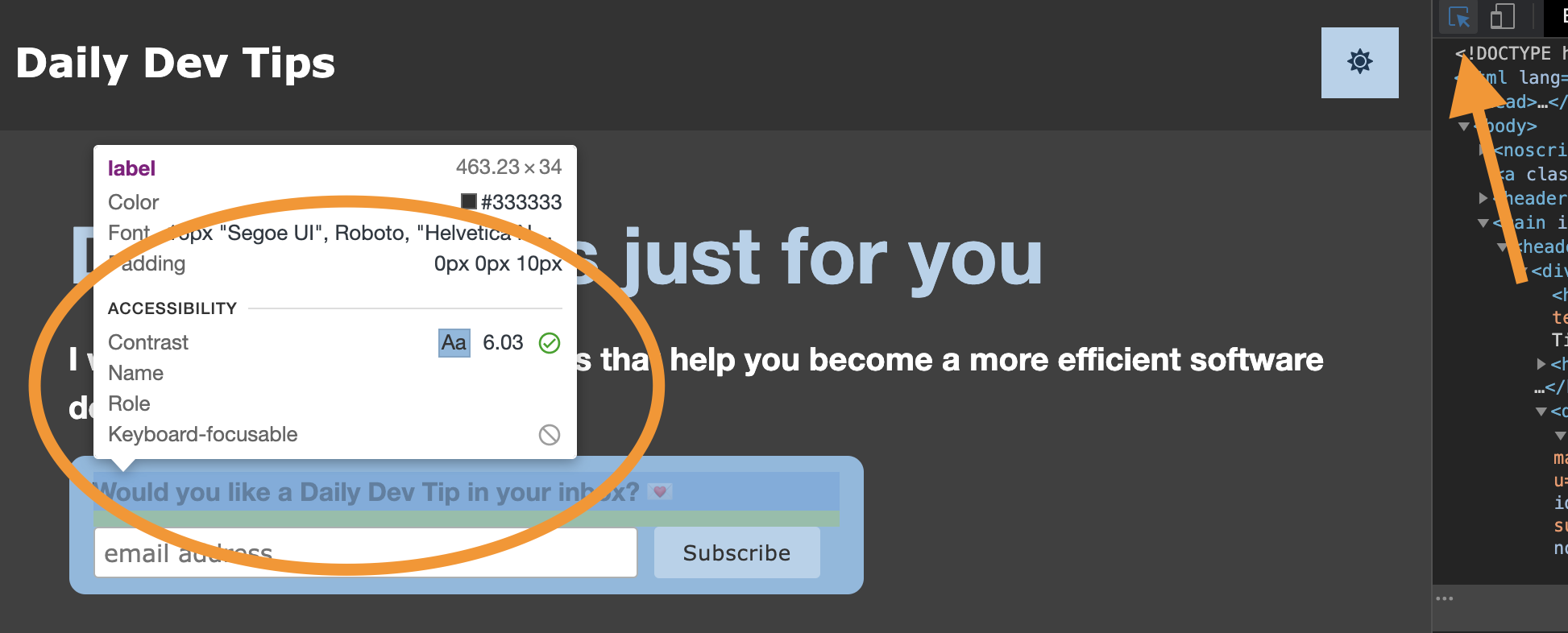
We can use the inspector tooltip by opening DevTools and selecting the pointer icon.
Then we can hover over an HTML an element and see with one quick glimpse what the contrast is, the role, and if it's focusable by the keyboard.

Thank you for reading, and let's connect! permalink
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter